Video Player customization
Last updated: Apr-23-2025
You can customize your video player in a number of ways using Cloudinary's customization options, or alternatively, add more advanced customizations using the VideoJS API.
Video player visuals
You can change the look and feel of your video player by specifying a global skin theme and/or by controlling specific elements of the color schemes.
Skin theme
By default, the video player has a semi-transparent dark theme. The theme you select controls the color of the video player controls, controls background color, title style, and the color of the right-click context menu commands and central play button. You can change the theme skin by adding the class: cld-video-player-skin-<value> to the video tag. For example, to specify the light theme, include this in your <video> tag:
Color scheme
If you would like more control over the color scheme for the player, you can customize this using the colors constructor parameter.
To set the color scheme for the player, you need to specify three colors (as hex values) to use for the base, accent and text:
- The
basecolor is for the video player controls bar and information bar. It's also for the central play button and right-click context menu. - The
accentcolor is for the seek bar, volume control and for highlighting interactions with the UI, e.g. when hovering over a menu item. - The
textcolor is for all the text and icons that are present within the video player UI.
You can configure the color scheme as part of the <video> tag:
Or using the JavaScript constructor parameter:
Here's an example of a customized player using a Cloudinary color scheme and custom logo:
Configuration options
You can set most configuration options either in your video tag or using JavaScript.
This section covers:
Common configuration examples
The examples below highlight some of the available options you might want to use when configuring your video player instances
Define video transformations
Defining video transformations for your video player instance applies these same transformations to all video sources. The example below demonstrates a simple crop:
- In the
<video>tag:
- In the
videoPlayer:
You can also apply transformations to a single video by including the transformation when setting videoPlayer.source:
For information on available video transformations, see:
Customize seek bar functionality
The standard video player seek bar has two additional configuration options available to enhance the experience for your users:
-
Seek thumbnails show a preview of upcoming content to the user while they're seeking the video. This functionality is on by default. To disable it, set the
seekThumbnailsconstructor parameter tofalse.
-
AI-based highlights graph shows a visual representation of the highlights of the video based on how our AI preview algorithm determines the level of interest for each part of the video. To enable this functionality, set the
aiHighlightsGraphconstructor parameter totrue.
Here is a simple example that demonstrates both features. Hover over the seek bar to view both thumbnails and graph.
Both features use additional Cloudinary functionality behind the scenes which consume additional transformations when enabled. For more information, see the transformation counts documentation for Seek thumbnails and AI highlights graph.
Additional common configurations
Some additional common configurations include:
- Setting the autoplay mode. For example, use
on-scrollto cause the video to start playing when more than half the player is visible on screen. - Setting a specific image as the video poster, including applying image transformations on the specified image.
- Adding a floating player when less than half the player becomes visible on screen. You can set this to appear in the bottom
leftorrightand includes a button to close. - Defining the preferred set of video source types. By default, the players uses automatic format selection to select the optimal file type based on the user's device and browser.
- Customizing the video player font. (The font gets applied to titles, descriptions, recommendations, time counter, etc.)
In the video tag:
As a videoPlayer method construction parameter:
The above are just a few common options. For details on all available options, see the Video Player configuration options section in the Video Player API Reference.
Additionally, see the Cloudinary Video Player samples which demonstrate many of these configuration settings.
Default configuration behaviors
Most standard HTML5 video attributes (autoplay, loop, preload, muted, etc) retain their standard default behavior (auto mode for preload and false for all others).
By default, the video player automatically uses the middle image of your video as a poster image (the equivalent of <cloud_name>/video/<type>/<videoID>.jpg). You can specify a different public ID and/or image transformations using the posterOptions (data-cld-poster-options) setting.
Additionally, by default, when the player requests your video, it automatically requests the best format from the default source types (.webm, .ogg, and .mp4). If the transformation defined already exists for the requested source type, it's delivered. Otherwise, the relevant transformation is transcoded and streamed in real time. You can override the default format options using the sourceTypes (data-cld-source-types) setting.
Configuration precedence
You can set transformations and a number of other configurations either in the <video> tag or in the videoPlayer instance. In both cases, they define the defaults that apply to all video sources. You shouldn't include the same configuration parameter in both the tag and the JavaScript element, but if you do, the JavaScript setting takes precedence.
In general, if you set the same configuration parameter for a specific video source, those values override the values of the parallel setting for the player.
However, if you define transformations for both the source and the player, the transformation definitions get merged. For example, you could define width, height, and text overlay transformations at the player level, and then apply some special effect transformations for a particular video source. The resulting video includes all of the above transformations.
The cloudinary autoPlayMode (data-cld-autoplay-mode) is similar to the standard HTML5 autoplay parameter, but includes additional possible values. You shouldn't include both settings in your player, but if you do, the Cloudinary autoplay mode setting takes precedence.
Video titles, subtitles and descriptions
Video titles, subtitles, and descriptions can help give your audience quick information about your video. The video player displays this information as follows:
- The title and subtitle get displayed at the top of the video player whenever the controls are visible.
- The title gets displayed on the playlist thumbnails in the playlist widget or 'Next up' preview.
- The title, subtitle, and description get displayed for the primary video recommendation when recommendations are on. The title gets displayed for the remaining recommendations.
- If a title isn't defined for any of the above, the video's public ID gets used instead. If a subtitle or description isn't defined, those elements aren't displayed.
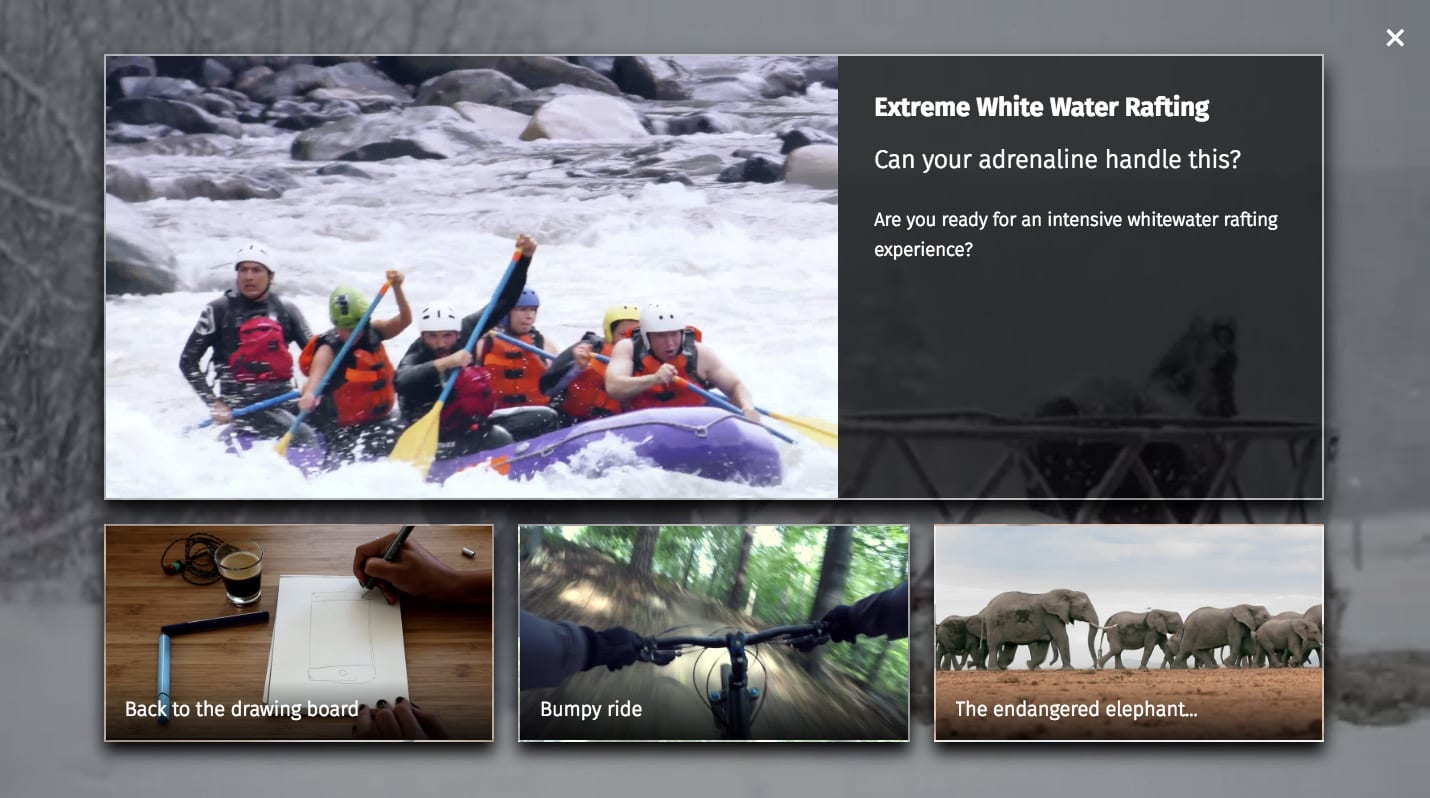
For example, the recommendation pane below shows the title, subtitle, and description of the main recommendation video, and titles for the remaining recommendations.
You can add titles, subtitles, and descriptions directly to video assets by adding them as context values using the upload or context methods of the Upload API or via the Media Library.
title, subtitle, or description. The default Title (Caption) and Description (Alt) fields shown in the Metadata tab aren't used by the video player.You can also define the title, subtitle, and/or description at the source-level in the <video> tag or videoPlayer JavaScript using the info parameter:
- In the
<video>tag:
- For a
videoPlayersource:
If you set the info parameter for a source, its values override the parallel entries in the resource context.
Subtitles and captions
You can add subtitles and captions in vtt, srt or transcript format to your videos as a separate text track for the video player. This allows the user to toggle them on or off while the video is playing. If you're looking to automatically generate transcripts to use as subtitles and captions, you can trigger automatic generation on upload, on existing assets using the explicit method, or alternatively, use the Google AI Video Transcription addon or Microsoft Azure Video Indexer addon.
To add text tracks, set the textTracks parameter at the source level.
The textTracks parameter is an object containing the information about all the text tracks you want to add to the video source. You can configure tracks for both subtitles or captions and also define customizations.
For each text track set the following parameters:
-
default- Boolean. Whether the subtitles or captions should get displayed by default when the player loads the video. -
label- The label that appears in the menu when toggling captions or subtitles, e.g. "English". -
language- Optional - The language and country code of the text track, e.g. "en-US". Use this only to add translatedtranscriptfiles. -
url- Optional. The link to the subtitles or captions file to use for the captions. You can upload yourvttorsrtfiles to Cloudinary as raw files. If you specify no URL, the player attempts to use the auto generated.transcriptfile with the same public ID as the video, for examplemy-video.transcript.
Here's an example of setting subtitles and captions using auto generated and translated .transcript files without needing to specify the URL:
And here is an example of explicitly setting the URL for a vtt file:
Paced subtitles
Control the pace of your subtitles and captions by defining the maximum number of words to appear on each subtitle frame and optionally add word highlighting.
Add paced subtitles by specifying the maxWords parameter in your text track configuration.
For example, to restrict the number of words to 2:
Word highlight
In conjunction with paced subtitles, optionally enable word highlighting to show exactly when each individual word gets spoken in the video, just like karaoke. You can also configure the styling for the highlighted words as part of the visual customization.
To enable word highlighting, set the wordHighlight parameter to true in your subtitles configuration. it's recommended to also define a maxWords value to limit the number of words displayed. Here's an example that has a wordHighlightStyle defined:
See it in action on one of our Dev Hints Youtube Shorts below.
- Setting
maxWordstriggers the player to automatically attempt to use a.transcriptfile with the same public ID as the video (<public-id>.transcript). This is the default naming for auto generated transcript files. - Use the
timeOffsetparameter in your subtitles configuration to adjust when the subtitles appear to match the sound. For example,timeOffset: -0.2to display the subtitles 0.2 seconds earlier. - Paced subtitles aren't supported for translated transcripts.
Visual customization
To configure the visual appearance of your captions and subtitles, add an options object to the textTracks configuration. You can define:
-
boxto define the size and location of the text box. -
gravityto determine where to place the text tracks on the video. -
fontFaceto match your branding. -
fontSizeto control sizing. -
styleto apply custom CSS styling to the text. -
themesuch asplayer-colorsto reflect the color scheme you have defined. -
wordHighlightStyleto apply custom CSS styling to the highlighted text when using word highlighting for paced subtitles.
See full details of the options in the Video Player reference.
Here's an example showing a range of options applied:
Video chapters
Video chapters provide information about different sections of a video and allow for quick navigation to those sections. The video player gets updated to show chapter markers on the seek bar and the chapter titles appear in the control bar. You can define these chapters either through a VTT file or manually via the chapters configuration object. You can automatically generate the chapters VTT file by using the auto_chaptering parameter on upload.
Define chapters when setting the video source or alternatively as a constructor parameter when creating a player instance. You can define the chapters in two ways:
- Using a VTT file: Use the VTT naming convention shown below or provide the URL of a VTT file that contains the chapter information. You can create your file and upload it to Cloudinary as a raw file or use the chapters editor to generate the file for you.
- Using chapters object: Define the chapters directly in the chapters object by specifying the start time in seconds as the key and the chapter title as the corresponding value.
To use a VTT file, set the chapters parameter to true, this looks for a file using the following naming convention:
<video public id>-chapters.vtt
For example, for the video with a public ID of old_camera, the VTT file old_camera-chapters.vtt gets referenced.
Alternatively, you can set the chapters parameter to an object with the url parameter set to the URL of your VTT file:
Your VTT file should follow the standard WebVTT format. Here's a sample VTT file:
To manually set chapters, you can define them in the chapters object. The keys represent the start time in seconds, and the values represent the chapter titles. For example:
Optionally, you can show a button that displays a list of available chapters by adding the setting the chaptersButton constructor parameter to true.
Here's a full example that demonstrates adding chapters from a VTT file and displaying the chapters button:
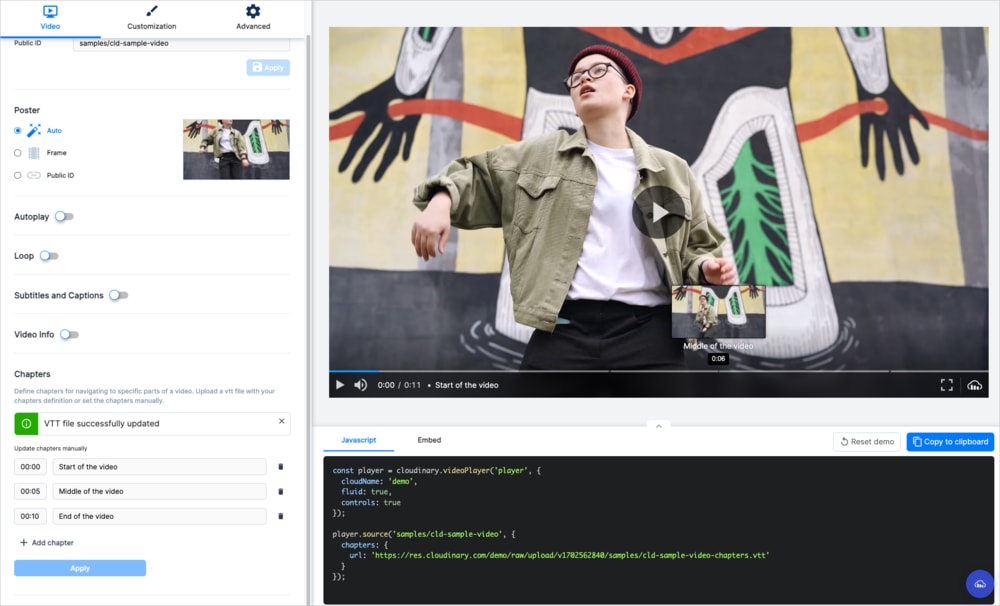
Chapters editor
Define, edit, or upload your chapters using the chapters editor in the Video Player Studio. From the Chapters section of the studio, you have the following options:
- Upload a VTT file - Use this to upload your chapters VTT file and have it applied to your selected video.
- Update chapters manually - Define your chapter names and timestamps manually for the selected video. By default, the chapter gets added using the current time of the seekbar in the preview window. The chapters get added to a new VTT file that's uploaded alongside your video, and you can see how this gets referenced in the code window.
Low-level customization with video.js
The Cloudinary video player builds over the VideoJS player, v8. You can access all underlying capabilities of the VideoJS API, using the videoPlayer.videojs.default property.
- In previous versions of the Cloudinary Video Player, you accessed the VideoJS API with
videoPlayer.videojs. Due to changes in the VideoJS API, you must now update these references tovideoPlayer.videojs.default. - Adding customizations with video.js could cause conflicts when future versions of the Cloudinary video player get released. Before upgrading your version of the video player, it's important to verify that your customizations are still working correctly.
For full details on all of the available functionality, see the VideoJS Player API documentation.