iOS quick start
Last updated: Apr-23-2025
This quick start lets you get an end-to-end implementation up and running using the iOS SDK in 10 minutes or less.
Prerequisites
1. Set up and configure
You will need to complete some initial project set up and configuration. The quick start assumes you will be using Xcode as your IDE.
Create a new Storyboard project
Create a new empty iOS app project, making sure to select "Storyboard" as the interface.
Add the Cloudinary iOS SDK package
Add the package as a dependency. This can be done from within your development environment:
- Select File > Add Package Dependencies
- Add the repository URL:
https://github.com/cloudinary/cloudinary_ios.git - Select "Up to Next Major" with version "5.0.0"
Import Cloudinary
In your ViewController, add the import statement for the Cloudinary SDK below the UIKit import.
Configure Cloudinary
Define your cloud name and initialize Cloudinary.
2. Upload an image
Before adding your upload code:
- Download the following image and use the Assets import option to import it to your project assets.
- Create an unsigned upload preset (you can use the default settings) or use an existing unsigned preset. See the upload presets guide for more information.
Now, copy and paste the code below which:
- Creates a variable for your unsigned upload preset (update this to the name of your newly created preset).
- Defines an outlet for your uploaded image.
- Creates an upload function.
Update your ViewController making sure to replace any variable placeholders:
3. Transform an image
Copy and paste the following code, which:
- Additionally defines a public ID of an image to transform (you can use a sample from your account, such as
cld-sample-5) - Creates an outlet for your generated image, and adds a variable for your URL.
- Adds functions for generating the URL and setting the image view.
Update your ViewController making sure to replace any variable placeholders:
4. Update your view
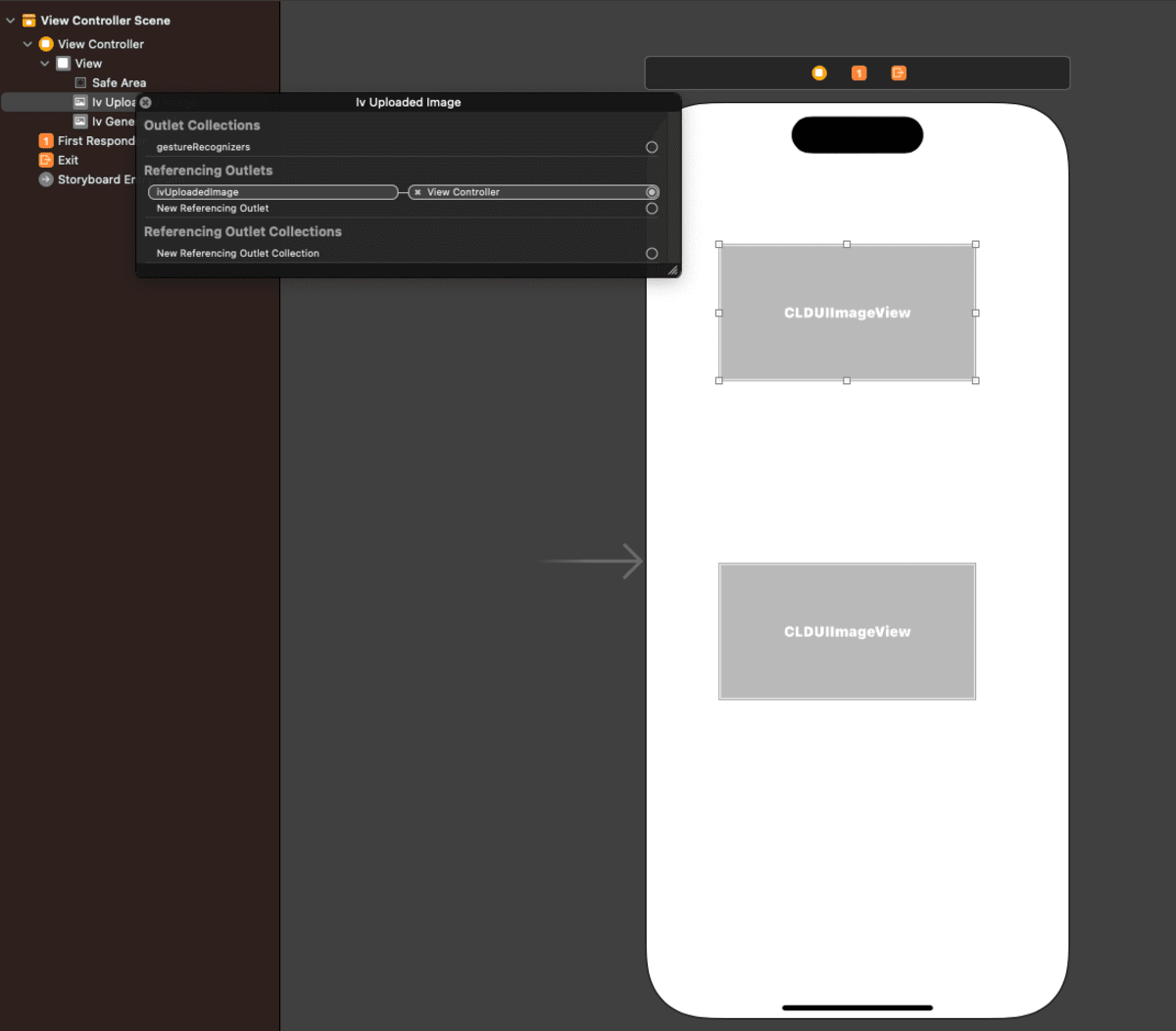
Before running your code, you need to add the relevant image views to your Main storyboard, one for the transformed image and one for the uploaded image.
The image views need to be updated to use the Cloudinary SDK specific CLDUIImageView class and should have a referencing outlet connected, one for each of the outlets defined in the ViewController.
5. Run your code
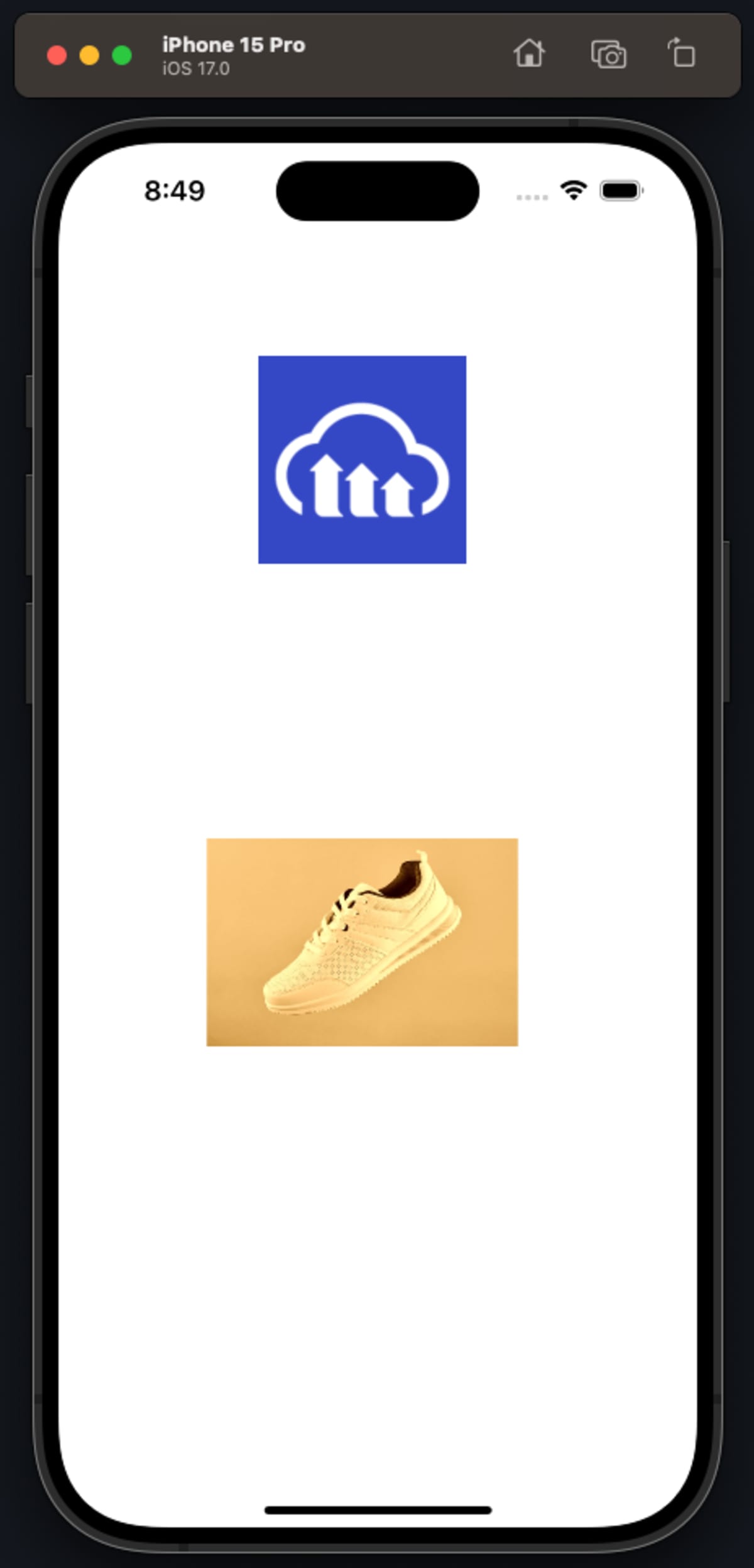
Run your project, ensuring that you have the relevant iOS version and simulator installed. You should see your two images, one being the Cloudinary logo that was uploaded and the other a transformed image for the public ID that was set.
View the completed code
You can find the full code example for this on GitHub.
Next steps
- Learn more about the iOS SDK by visiting the other pages in this SDK guide.
- Get comprehensive details about Cloudinary features and capabilities:
- Upload guide: Provides details and examples of the upload options.
- Image transformations guide: Provides details and examples of the transformations you can apply to image assets.
- Video transformations guide: Provides details and examples of the transformations you can apply to video assets.
- Transformation URL API Reference: Provides details and examples of all available transformation parameters.
- Admin API guide: Provides details and examples of the methods available for managing and organizing your media assets.
Take a look at the iOS sample project for a more comprehensive example using the Cloudinary iOS SDK.