PHP sample projects
Last updated: Apr-23-2025
We've created a sample project to get you started with integrating Cloudinary into your PHP application.
Product Catalog app
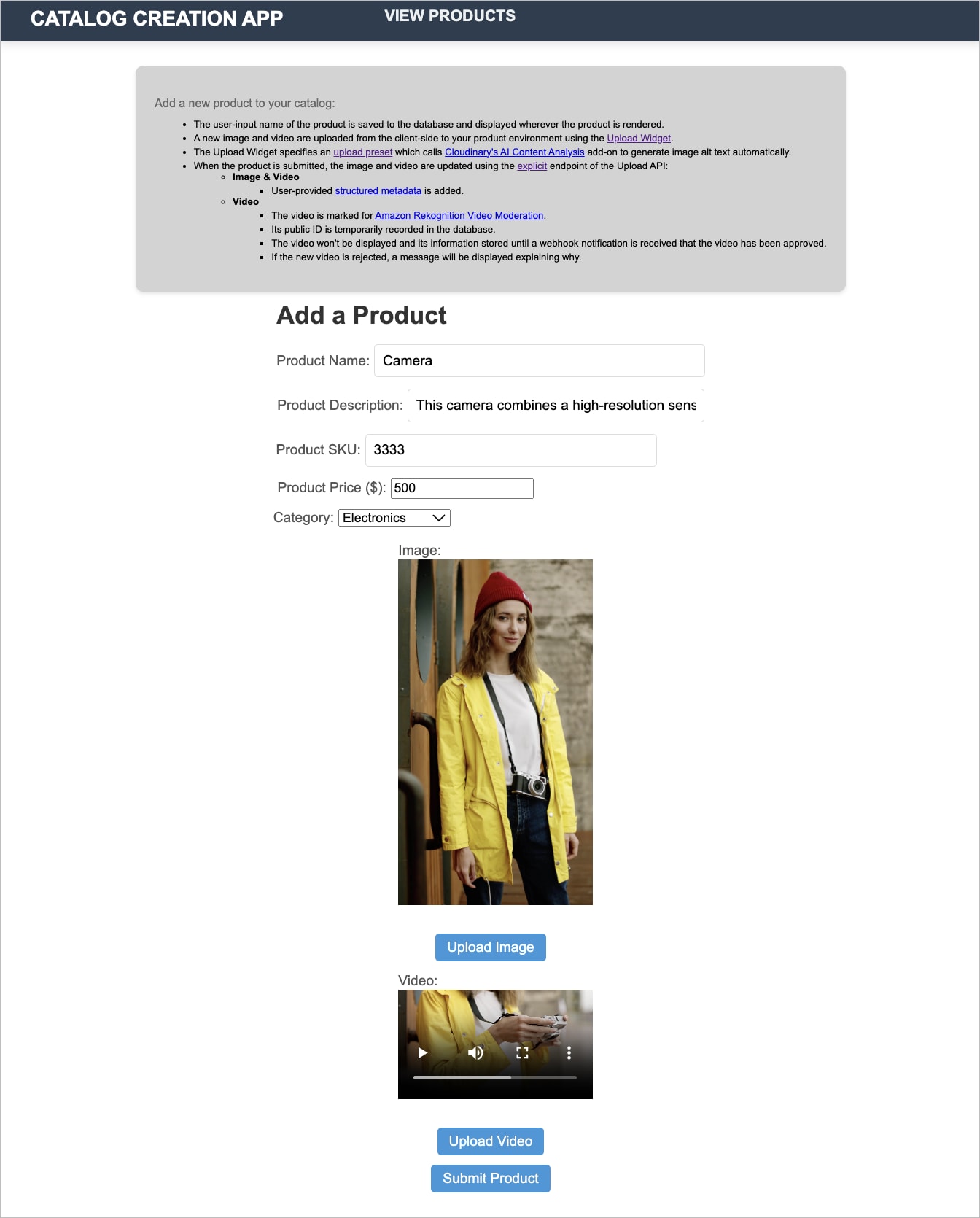
The Product Catalog app provides a dynamic solution for managing a back office product catalog with rich media and metadata. It showcases a complete image and video workflow, from upload to delivery. Each product includes a name, metadata (SKU, price, and category), an AI-generated description, an image, and a video—all seamlessly integrated with Cloudinary for advanced media management.
Features
-
General functionality
- Add new products to the catalog.
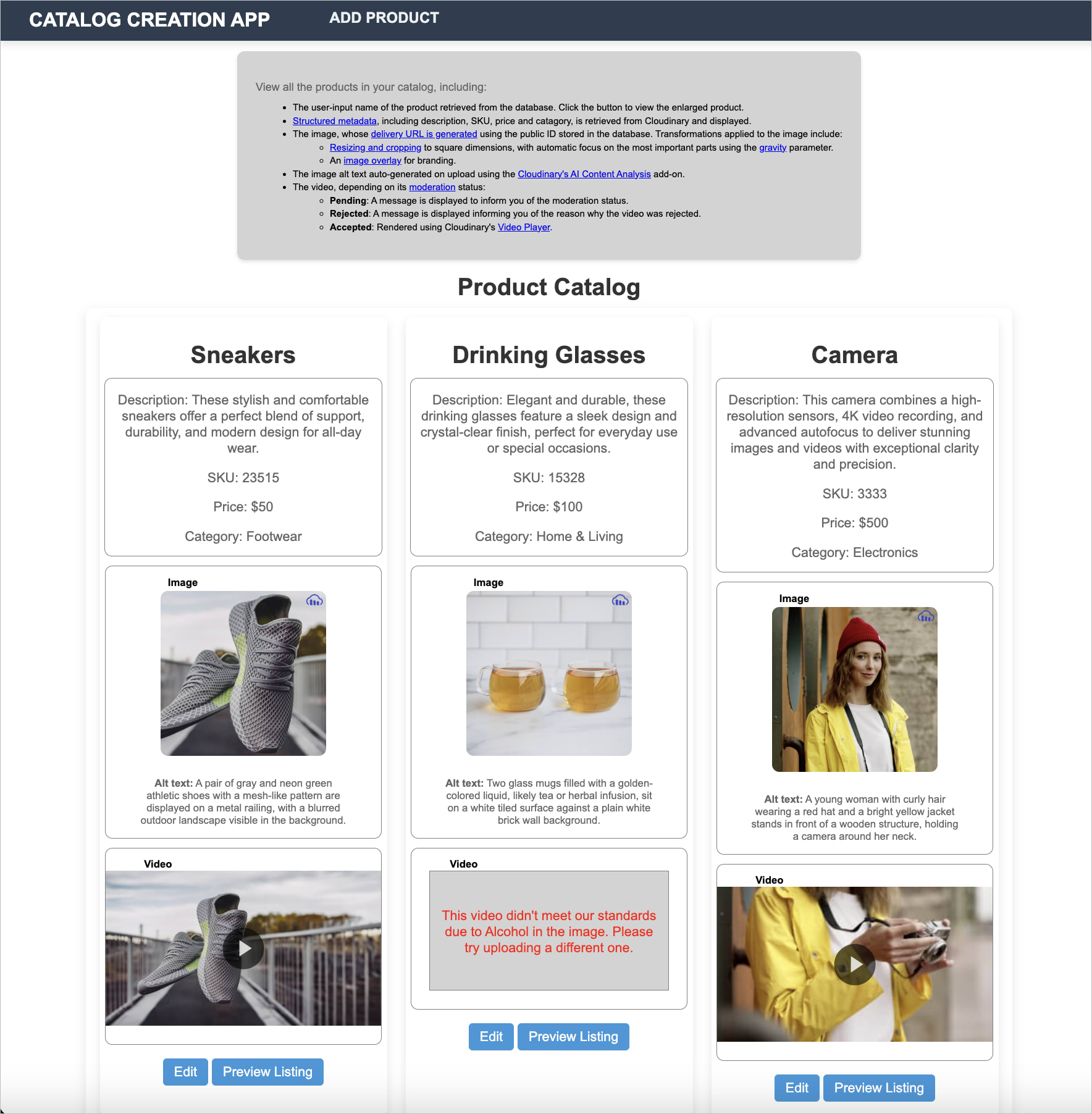
- View all products stored in the database.
- Explore individual product details with comprehensive metadata, image, and video.
- Edit product details as needed.
-
Image workflow
- Client-side upload: Upload images directly from the client side using the Upload Widget, eliminating backend dependencies.
- AI-generated descriptions: Leverage Cloudinary’s AI Content Analysis to auto-generate captions for images.
- Metadata management: Save user-entered product information as metadata in Cloudinary for easy retrieval.
- Database integration: Store details including Cloudinary public IDs for streamlined delivery.
- Dynamic delivery: Generate URLs with on-the-fly transformations, including resizing, cropping, and overlays.
-
Video workflow
- Client-side upload: Upload videos directly from the client side using the Upload Widget, bypassing backend processes.
-
Asynchronous moderation: Ensure video compliance through AI-driven content moderation.
- Approved videos are rendered on the page when manually refreshed.
- Rejected videos are flagged with actionable feedback.
- Enhanced playback: Use Cloudinary's Video Player for seamless video rendering.
-
Optional:
- Webhook integration: Receive real-time notifications for moderation results.
- Live updates: Product pages auto-refresh to automatically display the latest approved videos.
This app serves as a robust starting point for building an e-commerce platform or any application requiring integrated image and video workflows.
See the Product Catalog app in Action
Code example: Image and video processing
Here's an excerpt from the code showing how to handle image and video processing after a client-side upload. It includes adding user-provided metadata and initiating automated video moderation.
Code example: Smart image cropping and overlay
Here's an excerpt showing smart cropping the image and adding an overlay:
Code example: Video rendering
Here's an excerpt rendering the approved video using Cloudinary's Video Player: