Android SDK
Last updated: Apr-23-2025
Overview
Cloudinary's Android SDK provides simple, yet comprehensive image and video upload, transformation, optimization, and delivery capabilities that you can implement using code that integrates seamlessly with your existing Android application.
For details on all new features and fixes from previous versions, see the CHANGELOG.
We invite you to try the free Introduction to Cloudinary's Android SDK online course, where you can learn how to upload, transform and optimize your assets, explore the native video player and integrate Image Loaders for seamless asset downloading.
Quick example: Transformations
Take a look at the following transformation code and the image it delivers:
This relatively simple code performs all of the following on the original front_face.jpg image before delivering it:
- Crop to a 150x150 thumbnail using face-detection gravity to automatically determine the location for the crop
- Round the corners with a 20 pixel radius
- Apply a sepia effect
- Overlay the Cloudinary logo on the southeast corner of the image (with a slight offset). The logo is scaled down to a 50 pixel width, with increased brightness and partial transparency (opacity = 60%)
- Rotate the resulting image (including the overlay) by 10 degrees
- Convert and deliver the image in PNG format (the originally uploaded image was a JPG)
And here's the URL that would be included in the image tag that's automatically generated from the above code:
In a similar way, you can transform a video.
- See all possible transformations in the Transformation URL API reference.
- See more examples of image and video transformations using the Cloudinary Android library.
Quick example: File upload
The following Android code uses an unsigned upload preset to upload the dog.mp4 video to the specified sub-folder using the public_id, my_dog. When the video upload is complete, the specified notification URL will receive details about the uploaded media asset.
Android SDK features
- Build dynamic URLs for delivering images and videos with on-the-fly transformations
- Implement direct file upload from your mobile application directly to your Cloudinary product environment
- Preprocess files before uploading
- Handle asynchronous upload callbacks
- Upload policy options (upload only on non-metered networks, only when charging, etc.) globally or per upload request
- Automatic error handling for network disconnections, timeouts, etc.
Installation
The Cloudinary Android SDK is available in modules. Select the modules to install based on the following table:
| Module | Features | Depends on: |
|---|---|---|
|
Core 'com.cloudinary:cloudinary-android-core:[version]' |
Transformations, Upload, Client side responsive | Java core: 'com.cloudinary:cloudinary-core:[version]' |
|
Preprocess 'com.cloudinary:cloudinary-android-preprocess:[version]' |
Image and video upload preprocessing | Core |
|
Download 'com.cloudinary:cloudinary-android-download:[version]' |
Seamless integrations with 3rd party download libraries. | Core |
|
UI 'com.cloudinary:cloudinary-android-ui:[version]' |
Native upload widget with preview and preprocess UI | Preprocess |
|
All 'com.cloudinary:cloudinary-android:[version]' |
All of the above | All of the above (explicitly and implicitly). |
The following instructions detail the installation of the Cloudinary Android library. Note that there is no need for any ProGuard configuration. Use one of the following options:
Gradle installation
Add the module(s) within the dependencies section of your build.gradle file. For example:
3.0.2 is the latest version at the time of publishing these docs. It's recommended to modify that value to the latest released version of the Cloudinary Android library in the code above.Maven installation
Add the module(s) within the dependencies tag in your pom.xml file. For example
Manual installation
Download the following 2 files and put them in your libs folder:
Setup
To use the Cloudinary Android library you have to configure at least your cloud_name. You can additionally define a number of optional configuration parameters if relevant. You can find your Cloud name in the Dashboard of the Cloudinary Console, and you can find all of your credentials, including API Key and API Secret, on the API Keys page of the Cloudinary Console Settings.
- Most functionality implemented on the client side does not require authentication, so only your
cloud_nameis required to be configured, and not your API key or secret. Your API secret should never be exposed on the client side, so if you want to use signed uploads or generate delivery signatures, you'll also need server-side code, for which you can use one of our backend SDKs. - For backward compatibility reasons, the default value of the optional
secureconfiguration parameter isfalse. However, for most modern applications, it's recommended to configure thesecureparameter totrueto ensure that your transformation URLs are always generated as HTTPS.
The entry point of the library is the MediaManager object. The MediaManager.init() method must be called once per application lifecycle before using the Android library, preferably in Application.onCreate(). Setting the configuration parameters can be done either when initializing the library, or by using the CLOUDINARY_URL meta-data property in the AndroidManifest.xml file.
Config with init
To set the configuration parameters programmatically while initializing the MediaManager, pass a HashMap with parameters as the second argument of the init method. For example:
Config with meta-data
Alternatively, you can add the CLOUDINARY_URL meta-data property to the AndroidManifest.xml file, within the application tag. For example:
When using the meta-data property, no configuration is required when initializing the MediaManager:
Thanks for your time!
Android capitalization and data type guidelines
When using the Android SDK, keep these guidelines in mind:
- Parameter names:
snake_case. For example: public_id - Classes:
PascalCase. For example: MediaManager - Methods:
camelCase. For example: upload - Pass parameter data as:
Map
Sample project
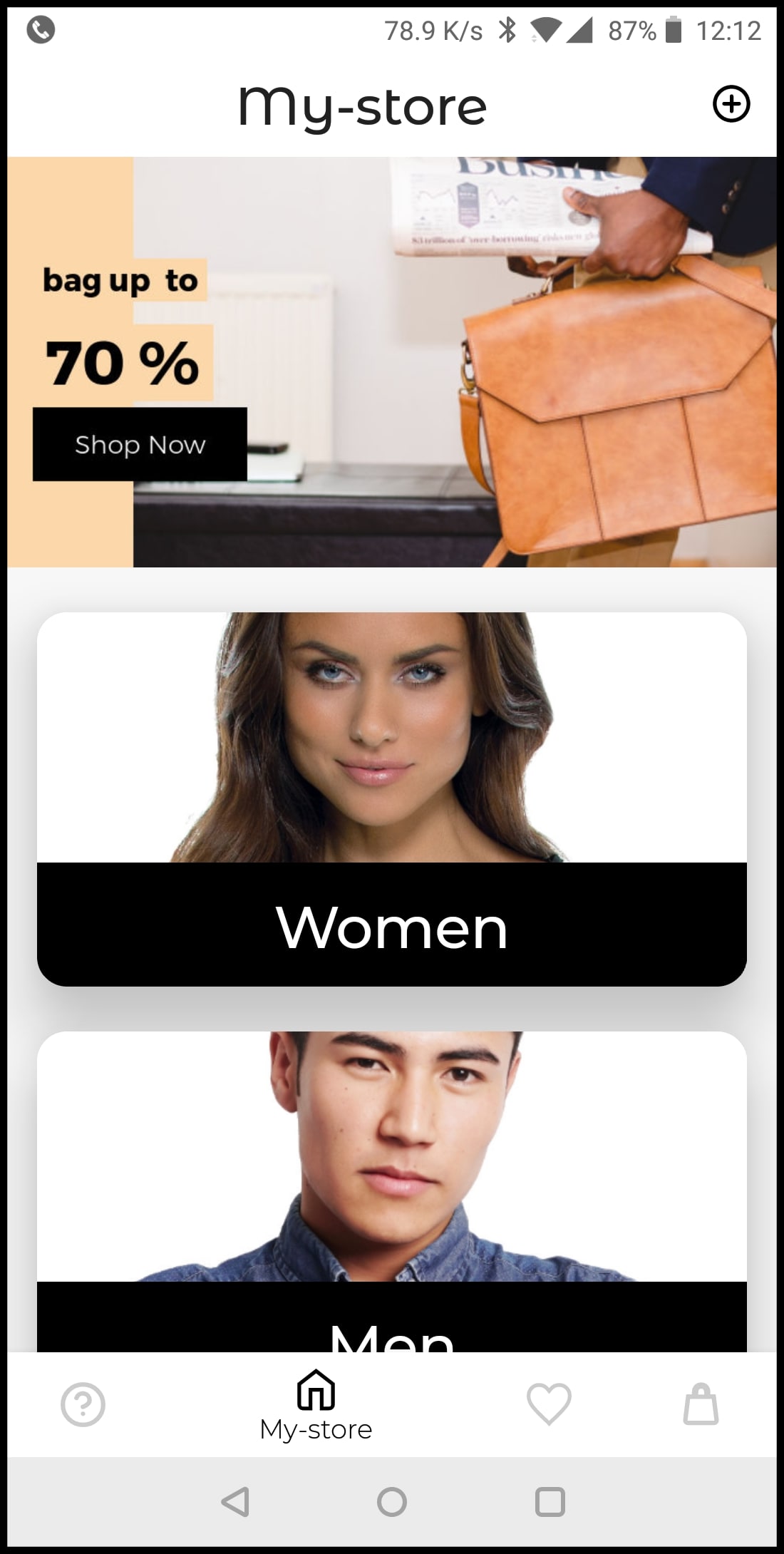
The Android sample project uses Cloudinary's Android SDK to demonstrate a variety of features from the SDK including uploading, image delivery with advanced transformations, widgets and video playback.
You can also check out the Cloudinary Demo - e-commerce App. The demo showcases some of Cloudinary's features, shows how to take advantage of existing open source libraries (e.g., Picasso, Glide, Fresco, Imageloader) and integrates them within a functional app. For more info, see Introducing the Cloudinary Demo Android App, Part 1.
- Learn more about uploading images and videos using the Android SDK.
- See examples of powerful image and video transformations using Android code
and see our image transformations and video transformation docs. - Take a look at our Kotlin SDK as an alternative for Android development with Cloudinary.
- Stay tuned for updates by following the Release Notes and the Cloudinary Blog.