Media Inspector browser extension (Beta)
Last updated: Apr-23-2025
The Cloudinary Media Inspector is a browser extension that analyzes all media assets on your site, and shows you in-depth information about the media, including file size, status, any Cloudinary transformations and more. The Media Inspector is a valuable tool for debugging your Cloudinary media on your website or application and can be used as a way to enhance and improve the performance and appearance of your media assets.
Try it now by adding the extension from the Chrome extension Marketplace, and pinning the media inspector icon to your browser extension toolbar.
Opening the Media Inspector
The Media Inspector can be launched for both a single media file or for all media on a page.
Open for a single media file
To see information about a single media file, use the right-click menu on the media file in your browser. The menu will open, and you can click on the Media info menu item to open the Media Inspector.
Open for all media on a page
To see a list of all media assets on the page and some basic information about each one, click the Cloudinary Media Inspector button in the extensions section of Chrome, located in top right corner. The icon for the Media Inspector is the Cloudinary logo.
Media information
When you open the Media Inspector for a specific file, you will be shown a summary of your media file as well as four other tabs containing more detailed information about the media.
Summary tab
The Summary tab includes all the general information relevant to the image or video, including file type, size and dimensions, as well as displaying the colors detected in the media file.
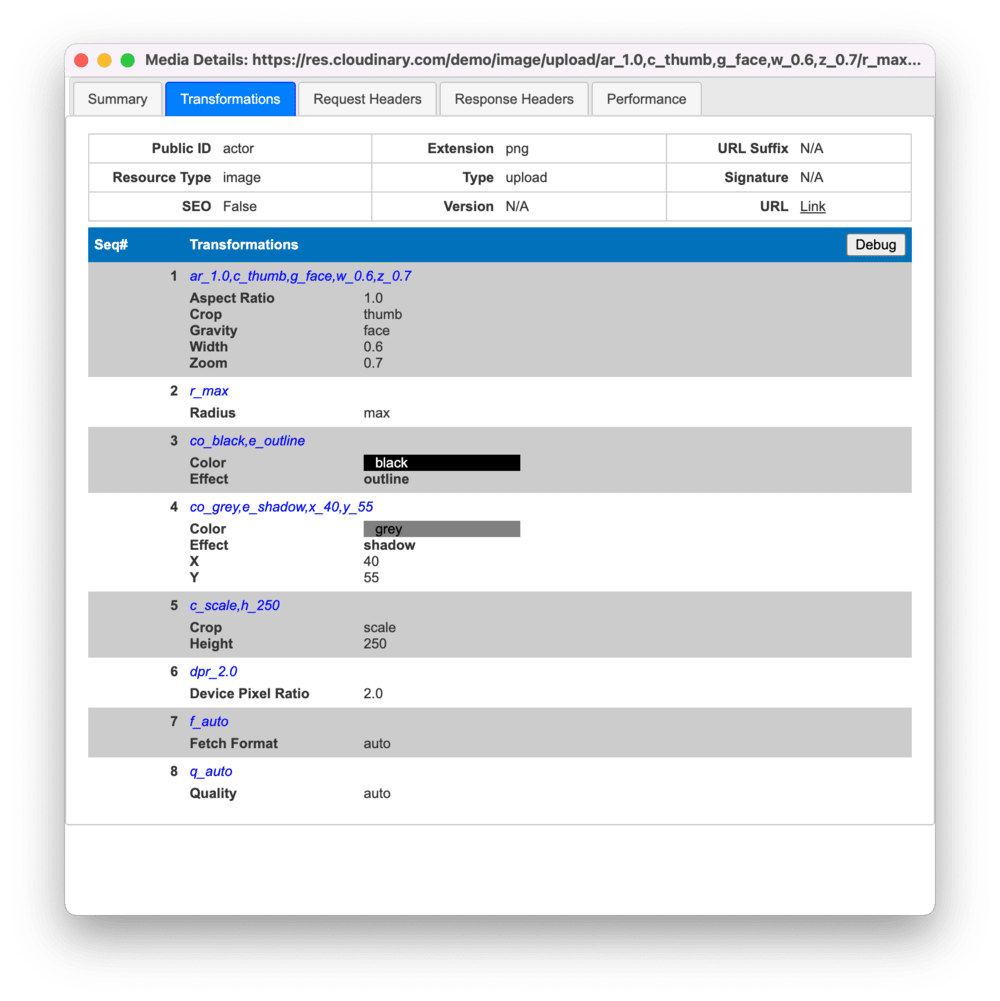
Transformation tab
The Transformation tab shows a breakdown of all the individual Cloudinary transformations applied to the media file:
From here, you can also launch the Transformation Debugger, which allows you to debug the transformation components by adding or removing them one by one:
Request and Response headers tabs
The Request headers and Response headers tabs show the HTTP request and response headers that were sent when viewing the media file.
Performance tab
The Performance tab shows the performance metrics for the image or video. This includes the time it took for the various stages of loading the media asset.
- Learn more about our Optimization and Transformation features.