Client-side uploading
Last updated: Apr-23-2025
The upload API method uploads files to Cloudinary via your server-side code. For example, if you have a web form that allows your users to upload media files, the file data is first sent to your server and only then uploaded to Cloudinary.
In some cases, you may prefer to upload user-generated content directly from the browser or your mobile app to Cloudinary instead of going through your servers. This allows for faster uploading and better user experience for your visitors. It also reduces load from your servers and reduces the complexity of your applications.
Client-side uploading can be implemented as follows:
- A Direct call to the API for a pure client-side app with no backend, where you want to design your own custom interface for uploading files.
- Cloudinary's Upload widget is an interactive, feature rich, simple to integrate method to upload files directly to Cloudinary, eliminating the hassle of developing an in-house interactive file upload solution.
- Directly upload from a browser via a Cloudinary backend SDK and Cloudinary's jQuery plugin, while bypassing your own servers.
Direct call to the API
If you don't want to (or can't) use the Cloudinary SDKs for uploading, you have the option to use Cloudinary's REST API directly to upload files to your product environment. The following Code explorers cover some scenarios for uploading using the REST API:
- Upload multiple files using a form (unsigned) via an unauthenticated POST request and client-side code.
- Chunked asset upload from the client-side for uploading large files using pure client-side code, in this case React.
- Upload multiple files using a form (signed) with authenticated requests that need to call a server-side component to generate a signature.
Code explorer: Upload multiple files using a form (unsigned)
This example shows one way to upload selected local files to Cloudinary using a direct call to the REST API without using the SDKs. The call is made via an unauthenticated POST request as this is purely client-side code, so an unsigned upload preset (docs_upload_example_us_preset) is used.
This code is also available in GitHub.
Code explorer: Chunked asset upload from the client-side
Although the Cloudinary SDKs include the upload_large method for chunked asset uploading, here's an example of uploading large files using pure client-side code, in this case React. The code explorer makes use of the byte Content-Range entity-header HTTP specification to send the file in multiple calls.
To try this out you'll need an unsigned upload preset configured for your product environment.
Set your cloud name and the name of the upload preset in Chunked.tsx.
This code is also available in GitHub.
Code explorer: Upload multiple files using a form (signed)
This example shows one way to upload multiple files to Cloudinary using direct calls to the REST API. To perform an authenticated request, you need to call a server-side component to generate a signature using your API secret, which should never be exposed on the client side.
Having obtained the signature and timestamp from your server, you can use similar code to the unauthenticated example, just appending your API key, timestamp and signature to formData. See signed-uploads/public/js/uploadclientform.js in the following example.
- Click Remix to Edit
- Enter your Cloudinary credentials in signed-uploads/public/js/config.js
- Click View App
- Click the Upload Files Using a Form link
This code is also available in GitHub.
Upload widget
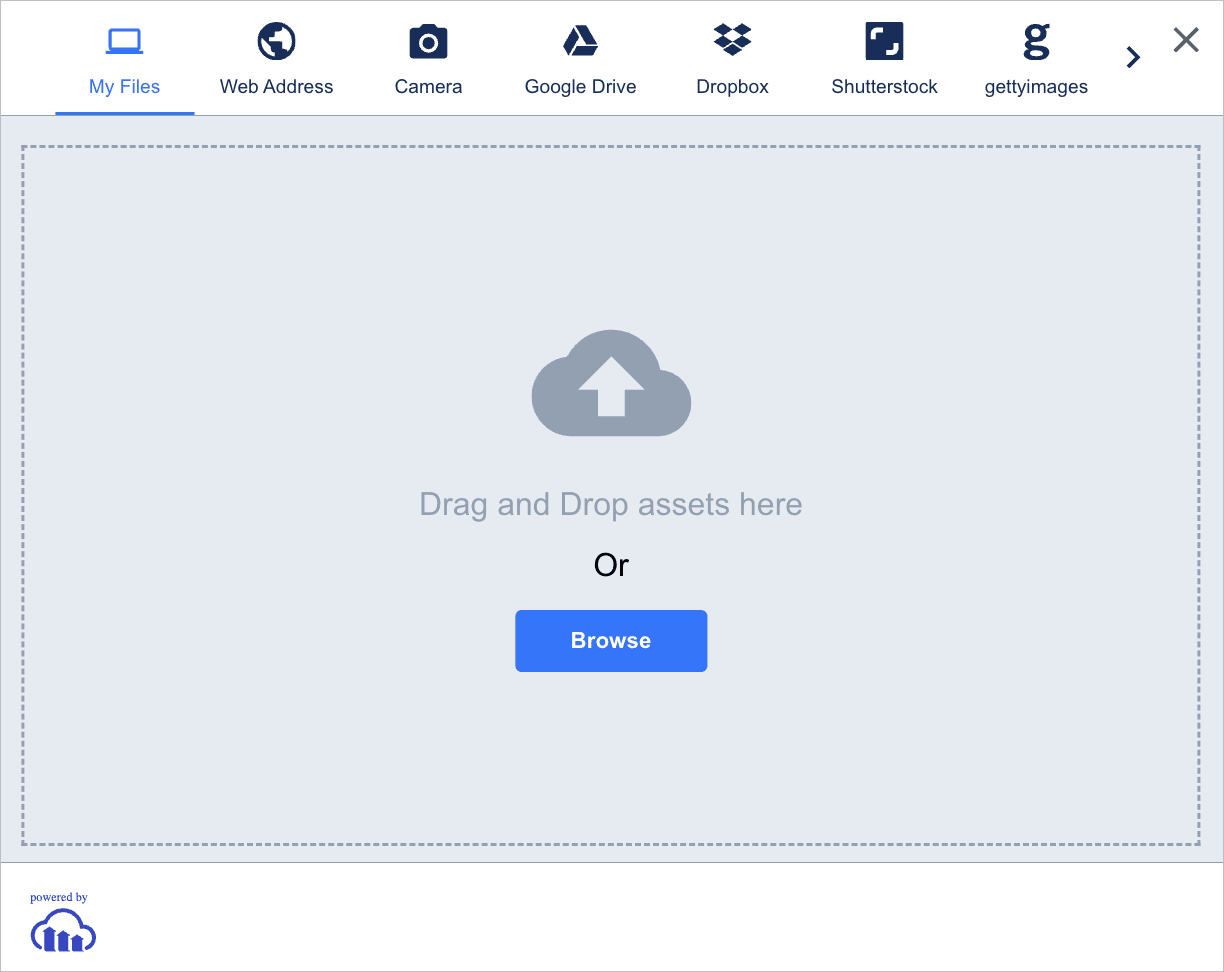
Cloudinary's upload widget is an interactive, feature-rich, simple to integrate method to allow your users to upload media files directly to Cloudinary. The widget eliminates the hassle of developing an in-house interactive file upload solution.
Cloudinary's upload widget includes a complete graphical interface and allows your website visitors to upload files from multiple sources. For example, one or more local files, a remote file (URL) or just snapping a photo directly from the computer or mobile device's camera. The widget supports drag & drop functionality, interactive cropping, upload progress indication and thumbnail previews, and also monitors and handles uploading errors. The upload widget's behavior can be configured and the look & feel can be customized.
Cloudinary's upload widget requires pure JavaScript to integrate and is easy to use with any web development framework. Advanced features are also available when using jQuery.
Integrating the widget in your site is very simple. First, include the remote JavaScript file of the upload widget:
The upload widget can now be opened programmatically with, for example, the cloudinary.openUploadWidget method:
For more information and specific details, including the parameters used in the openUploadWidget method, see the Upload Widget documentation.
Direct uploading from the browser via a backend SDK
This section gives details on how to use one of Cloudinary's Backend SDKs to upload a file directly to Cloudinary and bypass your own servers. This is enabled by Cloudinary's jQuery plugin, which requires a small setup: including jQuery, Cloudinary's jQuery plugin, jQuery-File-Upload plugin files and defining your cloud name and API Key. For more information on direct uploading from the browser see the relevant SDK integration guide.
Activate signed client-side asset uploading by embedding an upload input field in your HTML pages. The Cloudinary SDKs have helper methods (e.g., the cl_image_upload_tag method) that automatically add a file input field to your form. Selecting or dragging a file to this input field will automatically initiate uploading from the browser to Cloudinary. For example, using Ruby on Rails (other frameworks use the same concept):
When uploading is completed, the identifier of the uploaded asset is set as the value of the given input field in your HTML page (the image_id parameter in the example above). You can then process the identifier received by your controller and store it for future use, exactly as if you're using standard server side uploading.
name="file" attribute in the input field (e.g., <input id="upload-img" type="file" name="file">)Upload multiple assets
The file input field can be configured to support multiple file uploading simultaneously by setting the multiple HTML parameter to true. You should manually bind to the cloudinarydone event to handle the results of multiple uploads. Here's an example:
Display preview thumbnails and indicate upload progress
Cloudinary's jQuery library also enables an enhanced uploading experience - show a progress bar, display a thumbnail of the uploaded file, drag & drop support and more.
Bind to Cloudinary's cloudinarydone event if you want to be notified when an upload to Cloudinary has completed. You will have access to the full details of the uploaded asset and you can display a cloud-generated thumbnail of the uploaded assets using Cloudinary's jQuery plugin.
The following sample code creates a 150x100 thumbnail of an uploaded image and updates an input field with the public ID of this image.
You can track the upload progress by binding to the following events: fileuploadsend, fileuploadprogress, fileuploaddone and fileuploadfail. You can find more details and options in the documentation of jQuery-File-Upload.
The following JavaScript code updates a progress bar according to the data of the fileuploadprogress event:
You can find some more examples as well as an upload button style customization in our Photo Album sample project.
Deleting client-side uploaded assets
The Cloudinary jQuery library supports using a delete token to delete assets on the client side for a limited time of 10 minutes after being uploaded. After 10 minutes have passed, the image cannot be deleted from the client side, only via the Destroy method of the Upload API or using the delete_resources method of the Admin API.
In order to also receive a deletion token in the upload response, add the return_delete_token parameter to the upload method and set it to true. This parameter is not supported when using unsigned uploads (although it can be set within the upload preset for the unsigned upload).
For example:
The delete_token returned in the upload response can be used to delete the uploaded asset using the delete_by_token method of the jQuery SDK. For example:
Alternatively, you can access the delete_by_token endpoint directly with a POST request. For example: