PowerFlow block reference
Last updated: Apr-23-2025
As explained in Building a Flow, flows are composed of a set of blocks that you connect, creating step-by-step actions to execute. Each block performs a specific function. Blocks are grouped into different categories to make them more accessible.
Triggers
Flows in MediaFlows start with Trigger Blocks, which define how and when a flow is initiated. Triggers can be event-driven (e.g., a webhook call, an asset upload) or time-based (e.g., a scheduled task). Each flow must begin with a trigger block.
Cloudinary Upload
Triggers a flow whenever an asset is uploaded to Cloudinary.
Configuration hints
- Click Set Webhook to register the trigger in Cloudinary.
Example use case
- When an image is uploaded by a third party, automatically check if it contains a watermark.
DAM App
Allows you to trigger flows manually from within the Cloudinary Media Library via the MediaFlows DAM App.
Configuration hints
- Enable/disable Output as array:
- Enable the setting to execute the block once, regardless of how many assets are selected, and return the response for each asset in an array. This is often followed by an Apply on Each block.
- Disable the setting to execute the block for every selected asset.
- Set DAM App Parameters. These are the names of parameters that you can set when you run the app. Subsequent blocks can access them as custom variables.
Run the app
-
Enable the MediaFlows DAM App in Cloudinary's DAM App Marketplace.
-
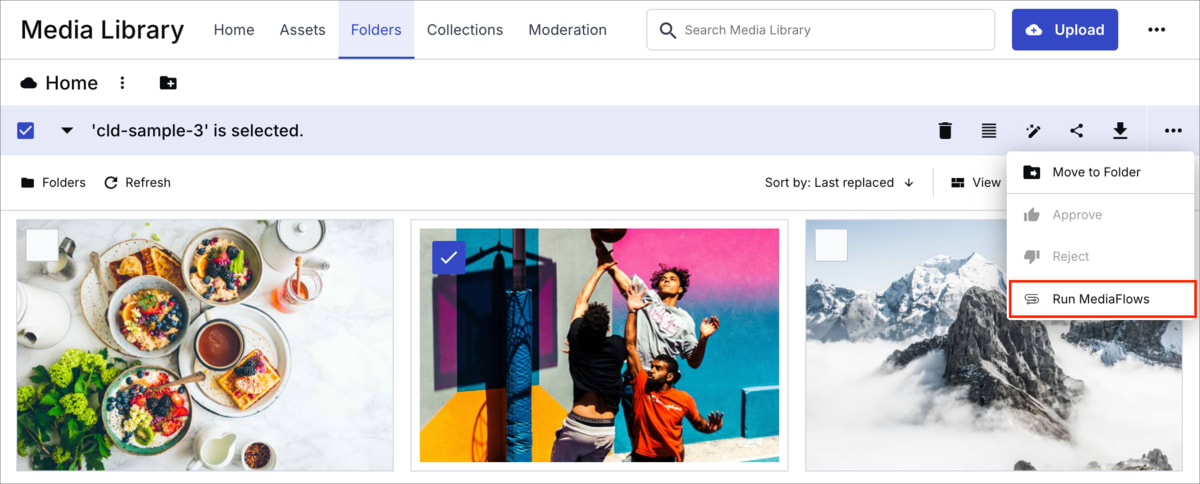
Select an asset in Cloudinary’s Media Library and click Run MediaFlows from the menu.
-
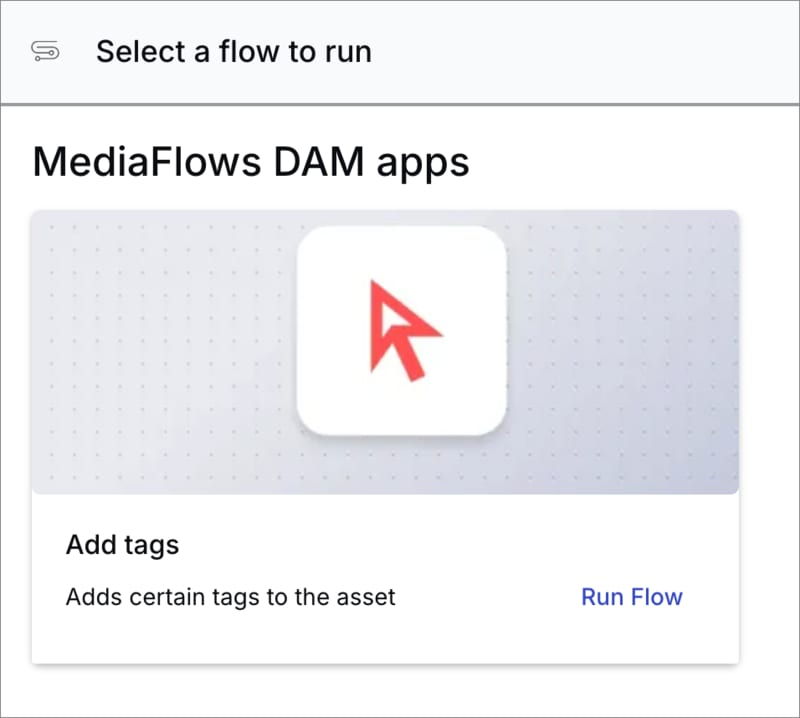
Choose the flow to execute.
Example use case
- A user manually selects some images in the Cloudinary Media Library and triggers a flow. In a prompt parameter they ask a question about the image and the app sets the answer in the assets' metadata.
Periodic Search Media
Triggers a flow on a predefined schedule by searching for assets that match specific criteria.
Configuration hints
- Set up a recurring schedule (e.g., every Monday at 8:00 AM UTC).
- Define a search expression to filter relevant assets.
Example use case
- Each day, apply a transformation to all assets uploaded in the last 24 hours.
Example cron expressions
| Scenario | AWS cron expression |
|---|---|
| Run every day at 10:00 AM UTC | 0 10 * * ? * |
| Run every Monday at 2:00 PM UTC | 0 14 ? * MON * |
| Run once per hour | 0 * * * ? * |
Example search expressions
| Use case | Search expression |
|---|---|
| Find all assets in "products" with the tag "spring_collection" | folder=products AND tags=spring_collection |
| Find all assets that are of type "video" | resource_type=video |
Scheduler
Executes flows at predefined time intervals, similar to a cron job.
Configuration hints
- Define a cron expression for the schedule.
Example use case
- Send a daily report on your account usage.
Example cron expressions
| Scenario | AWS cron expression |
|---|---|
| Run every day at 10:00 AM UTC | 0 10 * * ? * |
| Run every Monday at 2:00 PM UTC | 0 14 ? * MON * |
| Run once per hour | 0 * * * ? * |
Catch Webhook
Initiates a flow when an HTTP request is received at a specific webhook URL. This allows external applications to trigger flows in MediaFlows.
Configuration hints
- Copy the generated webhook URL.
- Paste the webhook URL into an external application’s webhook settings.
Example use case
- A Shopify store sends order details via webhook, triggering a flow that updates metadata in Cloudinary.
Additional features
- Dynamic parameters: Extract values from the request and use them in subsequent blocks.
- Security considerations: Verify the source of incoming requests, use authentication if required, and test in a controlled environment.
Cloudinary Notification
Triggers a flow based on one or more Cloudinary webhook notifications. It's useful for notifications that don't have dedicated trigger blocks already defined, or if you want to set up one trigger for multiple notifications.
Configuration hints
- Choose the types of notifications to listen for.
- Click Set Webhook to register the trigger(s) in Cloudinary.
Example use case
- A flow starts when a user moves an asset to a folder or uploads an asset to a folder.
- Some notifications may not be available for product environments using the legacy fixed folder mode.
- The structure of each notification is different so you need to take multiple structures into consideration.
Cloudinary Folder Changed
Triggers a flow when a user moves an asset between folders in Cloudinary.
Configuration hints
- Click Set Webhook to register the trigger in Cloudinary.
Example use case
- Moving an image into an "Approved" folder triggers a transformation process.
- Not supported for product environments using the legacy fixed folder mode.
- In legacy mode, moving an asset changes its
public_id, triggering a rename notification instead.
Cloudinary Structured Metadata Changed
Triggers a flow when an asset’s structured metadata is modified.
Configuration hints
- Click Set Webhook to register the trigger in Cloudinary.
Example use case
- When an asset's "status" metadata changes to "archived," move it to a designated folder.
On Tag Change
Triggers a flow when a tag is added to or removed from an asset in Cloudinary.
Configuration hints
- Set up the filter to determine which tags trigger the flow.
- Click Set Webhook to register the trigger in Cloudinary.
Example use case
- When an asset is tagged "featured," automatically generate social media versions.
Flow logic
These blocks can be used by any flow to implement logical flow functionality.
Apply On Each
Executes the next connected blocks on each item in a list.
Configuration hints
- Set the Input List field to an array. For example, if the previous block is a Search Media block, which returns a number of resources, use the plus icon to insert the
resourcesarray from theSearch Mediablock:{{$.Search_Media.result.resources}}. - Specify any Custom Dynamic Parameters that you want to be available in subsequent blocks. For example, to access the public ID of each resource in a subsequent block, type
public_idand click the+button.
In subsequent blocks you can use this variable with this syntax:{{$.Apply_On_Each.result.item.public_id}}(automatically inserted when you use the insert variable functionality).
Example use case
- Search for images with a particular tag and delete each of those images.
Complex Condition
Evaluates JSON data against JsonLogic expressions to decide the flow’s path.
Configuration hints
- Add the JSON data you want to evaluate.
- Add a JsonLogic conditional expression (see Example JsonLogic).
Example use case
- If an image is grayscale, apply a tag.
Output paths
- True → Block connected to the upper blue dot executes.
- False → Block connected to the lower blue dot executes.
Example JsonLogic
Example 1: Check results from AI moderation by prompts
Example 2: Check if an image is grayscale
Condition
Evaluates a comparison between two variables using a specified operator.
Configuration hints
- The First variable must be a value from earlier in the flow, for example
{{$.Apply_On_Each.result.item.asset_folder}}. - Select the Operator from the list.
- The Second variable can be either a hard-coded value or one from earlier in the flow.
- Choose the Variable type (String, Number, or Boolean).
Example use case
- Only continue the flow if an asset is in a specific folder.
Output paths
- True → Block connected to the upper blue dot executes.
- False → Block connected to the lower blue dot executes.
Wait For All
Pauses execution until all block executions following an Apply On Each block complete.
Configuration hints
- No configuration needed.
Example use case
- Wait for all tags to be added before sending a confirmation message.
Developer tools
These blocks help with debugging, string operations, data shaping, and integration with external APIs.
Add to Logs
Outputs a message in the execution logs, useful for debugging and tracking flow behavior.
Configuration hints
- Enter static text or use dynamic values (e.g.,
{{$.Cloudinary_Upload.result.public_id}}).
Example use case
- Log the name of each uploaded file during testing.
Delay
Pauses the flow for a specified number of seconds.
Configuration hints
- Supports values between 1 and 240 seconds (up to 4 minutes).
Example use case
- Wait 10 seconds before executing an API call to avoid throttling.
Join Strings
Concatenates two strings, optionally using a separator.
Configuration hints
- Use dynamic values or static strings.
- Optional separator adds characters between the joined values.
Example use case
- Combine a folder path and filename into a full asset path.
JQ Processor
Processes JSON data using a JQ expression.
Configuration hints
- Provide the JSON input (e.g.,
{{$.Cloudinary_Upload.result}}) and the JQ expression. - Outputs transformed data as JSON.
Example use cases
Example 1: Parse strings and extract product details from a filename
Example 2: Calculate an expiration date based on metadata
Example 3: Restructure tags into a formatted array
JSON to Array
Transforms a JSON object into an array, embedding each original key into its corresponding item. This is especially useful for iterating over objects with the Apply On Each block.
Specify a key name to include the original object key as a new property in each array item.
Example input:
With key name set to public_id, the output becomes:
Configuration hints
- Provide a key name (e.g.,
"key") and a valid JSON object.
Example use case
- Convert a list of assets presented as a JSON object from a webhook notification into an array for tagging.
JSONPath Query
Extracts parts of JSON using a JSONPath expression.
Configuration hints
- Provide the JSONPath query using dynamic parameters (e.g.,
{{$.Apply_On_Each.result.item}}.tags[*]to extract the tags from each search result).
Example use case
- Pull public IDs from a list of assets with a particular tag (
{{$.Search_Media.result}}..public_id).
Search and Replace
Replaces parts of a string that match a given string or regex pattern.
Configuration hints
- Specify the string on which to perform the replacements.
- The pattern to search for can be a regular expression or a plain string.
- If you leave the replacement value blank, the matched string is removed.
Example use cases
- Change dashes from metadata values to underscores before sending them to an external system:
- Set Pattern to
-. - Set Replacement Value to
_.
- Set Pattern to
- Remove a file extension from a file name (this assumes three or four letters of any case after the dot at the end of the string):
- Set Pattern to
\.[a-zA-Z]{3,4}$. - Leave Replacement Value blank.
- Set Pattern to
Send HTTP Request
Sends a request to a third-party API. You can use this block for integrating with external tools like CRMs, PIMs, or marketing platforms.
Configuration hints
- Supports all HTTP methods (GET, POST, etc).
- Set headers and body in JSON format.
Example use case
- Send asset info to a product database after upload.
Split String
Divides a string into an array using a defined separator. The output is a list that can be used with Apply On Each.
Configuration hints
- Separator supports plain text or regex.
Example use case
- Split
"shirt,hat,jacket"into separate tags.
Cloudinary APIs
These blocks interact with Cloudinary's APIs to manage, transform, and retrieve media assets.
Account Usage
Retrieves usage statistics for your Cloudinary account.
Configuration hints
- No configuration needed; the block automatically fetches account usage details.
Example use case
- Schedule a daily report summarizing storage and bandwidth usage.
Apply Actions
Executes transformations or updates on a Cloudinary asset.
Configuration hints
- To specify the asset to apply the actions to, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Define transformations using Cloudinary’s URL syntax to eagerly apply to the asset.
- Specify any optional parameters of the explicit method in JSON format.
Example use case
- Convert an uploaded video to multiple formats before publishing.
Example optional parameters
Apply tags to the asset, update the contextual metadata and request quality analysis on the asset.
Change Display Name
Modifies the display name of an asset in Cloudinary.
Configuration hints
- To specify the asset to change the display name of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter the new Display Name.
Example use case
- Standardize asset names in your Cloudinary Media Library.
- Not relevant for product environments using the legacy fixed folder mode.
Change Public ID
Renames an asset or moves it to a different folder.
Configuration hints
- To specify the asset to change the public ID of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Enter the new Public ID.
- Specify any optional parameters of the rename method in JSON format.
Example use case
- Organize assets by moving large files to a dedicated folder.
Example optional parameters
Specify that a rename should overwrite existing assets with the same public ID, invalidate CDN cached copies of the asset together with all its transformed versions, and change the type to authenticated.
Create Asset URL
Creates a delivery URL for an asset, optionally including a transformation.
Configuration hints
- To specify the asset to create the delivery URL for, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Optionally enter a transformation string in URL syntax, e.g.
c_limit,w_1000/e_enhanceto limit the dimensions and enhance an image.
Example use case
- Prepare a delivery URL for use in a PIM system.
Create Structured Metadata
Creates a structured metadata field for assets.
Configuration hints
- Provide a Label and an External ID.
- Define the metadata Type (e.g., string, integer, enum).
- Specify any additional options in JSON format.
Example use case
- Set up structured metadata for product categorization.
Example additional options
Make this metadata field mandatory, and give it a default value of "new".
Delete Media
Deletes an asset from Cloudinary.
Configuration hints
- To specify the asset to delete, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Select Invalidate to invalidate cached copies of the asset on the CDN and all its transformed versions (learn more).
Example use case
- Remove outdated product images from your Cloudinary account.
Duplicate Media
Duplicates an asset by calling the upload method of the Upload API to create a copy with a new public ID in the root of the Media Library. Metadata and tags aren't copied.
Configuration hints
- To specify the asset to duplicate, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify if you want to link (relate) the duplicated asset to the original asset automatically. Use this toggle instead of the Relate Assets block.
Example use case
- Preserve the original version of an image while applying edits to the duplicate.
Get Asset Information
Fetches details about an asset, such as dimensions and secure URL.
Configuration hints
- To specify the asset to get information about, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Retrieve asset dimensions before applying transformations.
Get Contextual Metadata
Retrieves a specific contextual metadata field.
Configuration hints
- To specify the asset to get the metadata from, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify the Key of a contextual metadata field to retrieve its value.
Example use case
- Fetch a product's SKU stored as contextual metadata.
Get Structured Metadata
Retrieves a specific structured metadata field.
Configuration hints
- To specify the asset to get the metadata from, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify the External ID of a structured metadata field in the Key field to retrieve its value.
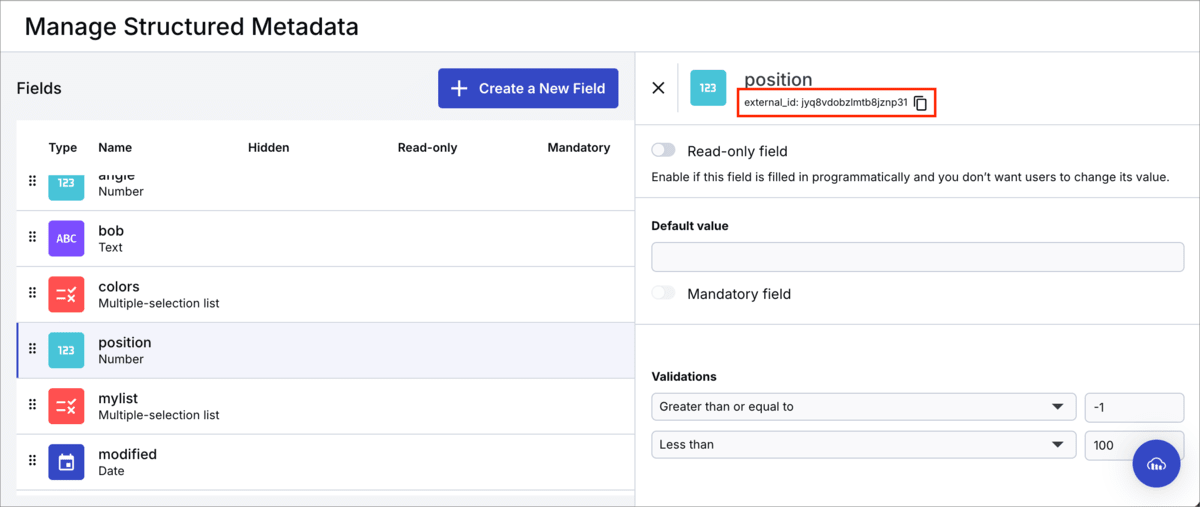
The External ID is usually different than the name of the structured metadata field. You can find it on the Manage Structured Metadata page when selecting a field.
Example use case
- Retrieve asset licensing details stored in structured metadata.
Get Tags
Retrieves the tags assigned to an asset.
Configuration hints
- To specify the asset to get the tags from, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Check if an asset has a specific tag before processing it.
Manual Moderation
Sends an asset to manual moderation. You can later review it in the Console to approve or reject it.
Configuration hints
- To specify the asset to moderate manually, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
Example use case
- Manually review flagged images before you publish them.
Move to Folder
Moves an asset to a different folder.
Configuration hints
- To specify the asset to move, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Select the destination folder. You can also create a new folder.
Example use case
- Move approved images to a specific folder.
Relate Assets
Relates (or links) two Cloudinary assets.
Configuration hints
- Specify which assets to relate either by selecting previous blocks that reference them, or by clicking Custom to specify their public ID, delivery type and resource type.
Example use case
Relate an image with a video showing the same product.
Search Media
Finds assets based on search criteria. The block returns a maximum of 50 results in an array, which you can iterate over using the Apply On Each block.
Configuration hints
- Define a search query using Cloudinary’s search syntax.
Example use case
- Find all assets that require syncing to a PIM.
Example search expressions
| Use case | Search expression |
|---|---|
| Find all assets in "products" with the tag "spring_collection" | folder=products AND tags=spring_collection |
| Find all assets that are of type "video" | resource_type=video |
Set Access Control
Controls access permissions for an asset. You can either make it publicly accessible, completely restricted, or set up access control based on the access_control parameter of the upload or update methods.
Configuration hints
- To specify the asset to control access to, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Define access control settings by selecting one of the options. Use custom JSON for more advanced access control.
Example use case
- Restrict access to confidential media assets.
Example custom JSON
Restrict an asset to require token based access except for the period from 15th December 2022 until 20th January 2024 when it will be publicly available:
Universal API
Calls any Cloudinary API method dynamically. Use this block to call any of the supported Cloudinary API methods when there isn't a dedicated block in MediaFlows that addresses your use case.
Configuration hints
- Check the Upload and Admin API references to set the API Namespace to the correct value for the method you want to call. The options are utils, api, uploader and search.
- Provide the API method name and parameters in JSON format in the Method & Arguments field (see some examples).
- Specify any Custom Dynamic Parameters that you want to be available in subsequent blocks. For example, if the method you're calling returns many results, you may want to access the
next_cursorvalue in a subsequent block, so typenext_cursorand click the+button.
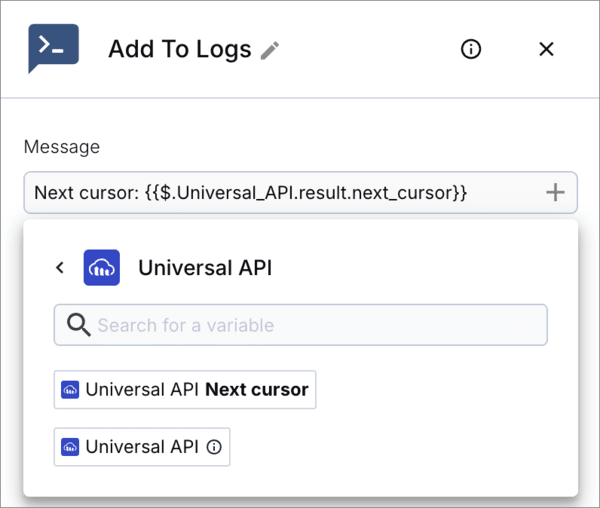
In subsequent blocks you can use this variable with this syntax:{{$.Universal_API.result.next_cursor}}, or select the Universal API Next cursor lozenge when you insert a variable:

Example use case
- Perform batch operations when no dedicated block exists.
Example Method & Arguments
Example 1: A method with optional parameters only
Example 2: A method with required and optional parameters
Example 3: The search method
Update Contextual Metadata
Updates the contextual metadata of an asset.
Configuration hints
- To specify the asset to update the metadata of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- If adding or updating metadata, provide the Metadata Key and Metadata Value.
- If removing metadata, provide only the Metadata Key.
- If removing all metadata, there's no need to provide the key or value.
Example use case
- Update an asset's category field for better organization.
Update Structured Metadata
Updates structured metadata values for an asset.
Configuration hints
- To specify the asset to update the metadata of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Provide the External ID in the Metadata Key, and set the new Metadata Value.
The External ID is usually different than the name of the structured metadata field. You can find it on the Manage Structured Metadata page when selecting a field.
Example use case
- Store the expiry date of an image in structured metadata.
Example metadata values
| Metadata type | Example | Explanation |
|---|---|---|
| Text | hello world |
The text, "hello world". |
| Number | 3 |
The number three. |
| Date | 2025-03-25 |
The date, 25th March 2025. |
| Single-selection list | ext_id_one |
Sets the value corresponding to the external ID of ext_id_one. |
| Multiple-selection list | ["ext_one", "ext_two"] |
Sets two values corresponding to the external IDs of ext_one and ext_two.Note: this currently works only if you use a variable, for example, {{$.Get_Structured_Metadata.result}}. |
Update Tags
Adds or removes tags from an asset.
Configuration hints
- To specify the asset to update the tags of, select a previous block that references it, or click Custom to specify a public ID, delivery type and resource type.
- Specify either one tag, or a list of tags separated by commas, e.g.,
tag_one,tag_two,tag_three, to add or remove. - If removing all tags, there's no need to provide the name of any tags.
Example use case
- Tag assets for seasonal campaigns.
Upload from HTTP
Sends an HTTP request to a target URL, and then automatically uploads the response's media binary to your Cloudinary product environment.
Configuration hints
- Specify the Target URL that'll return the image, e.g.
https://api.giphy.com/v1/gifs/search?api_key=YOUR_GIPHY_API_KEY&q=funny+cats&limit=1 - Select the Request Method, e.g.
GET. -
Specify any Request Headers as JSON, e.g.
-
Specify any data to send in the Request Message Body, e.g.
Example use case
- Retrieve and store images from a third-party API.
Upload Media
Uploads an asset from an FTP, HTTP, or HTTPS URL to Cloudinary.
Configuration hints
- Provide the source URL and type of media (use
Autoto let Cloudinary detect the type). - If you want to transform the media on upload, specify a transformation in URL syntax, e.g.
c_limit,w_1000/e_enhanceto limit the dimensions and enhance an image. - Specify any optional upload parameters of the Upload API upload method in JSON format.
Example use case
- Automatically upload new images from an S3 bucket.
Example optional parameters
Apply tags and contextual metadata to the asset, and request quality analysis on the asset.
Cloudinary add-ons
AI Content Analysis Get Tags
Use this block to analyze media and automatically add tags to a video with the Cloudinary AI Content Analysis add-on. See the model documentation for details on the capabilities and strengths of each model.
AI Vision Analyze by Prompts
Use this block to analyze an image through open ended questions or instructions. You can make up to ten enquiries about the image at a time and receive a detailed response for each (within one JSON structure). If you specifically want a yes/no answer, use the AI Vision Moderate By Prompts block.
This block uses the Cloudinary AI Vision add-on. Make sure you're registered to this add-on in order to use this block.
Learn more about this mode of the add-on.
AI Vision Moderate By Prompts
Use this block to analyze an image by asking questions to which you expect a yes/no answer. You can ask up to ten questions at a time and receive a "yes", "no" or "unknown" response for each (within one JSON structure).
This block uses the Cloudinary AI Vision add-on. Make sure you're registered to this add-on in order to use this block.
Learn more about this mode of the add-on.
AI Vision Tag By Prompts
Use this block to return tags based on the truth of a statement or an affirmative answer to a question. In the Tag Definitions field enter the tag and the prompt separated by a pipe. For example "face|The image contains a face", or "cat|Does the image contain a cat?".
This block uses the Cloudinary AI Vision add-on. Make sure you're registered to this add-on in order to use this block.
Learn more about this mode of the add-on.
Note that this block doesn't add the tags to the image. To add the tags, connect an Apply On Each block, then an Update Tags block.
- Set the Input List field in Apply On Each to
{{$.AI_Vision_Tag_By_Prompts.result.tags}}. - Set the Tag field in Update Tags to
{{$.Apply_On_Each.result.item.name}}.
Amazon Image Moderation
Use this block to automatically and accurately moderate your images.
This block uses the Amazon Rekognition AI Moderation add-on. Make sure you're registered to this add-on in order to use this block.
Cloudinary Background Removal
Use this block to automatically and accurately remove the background of an image.
This block uses the Cloudinary AI Background Removal add-on. Make sure you're registered to this add-on in order to use this block.
Cloudinary Image Captioning
Use this block to automatically generate a descriptive caption for an image file in Cloudinary.
This block uses the Cloudinary AI Content Analysis add-on. Make sure you're registered to this add-on in order to use this block.
Google Image Tagging
Use this block to automatically add tags to an image.
This block uses the Google Auto Tagging add-on. Make sure you're registered to this add-on in order to use this block.
Google Video Tagging
Use this block to automatically add tags to a video.
This block uses the Google Automatic Video Tagging add-on. Make sure you're registered to this add-on in order to use this block.
For example, when the flow is executed using the DAM App, if the selected asset is an image, automatically add tags to the image using the Google Image Tagging block. If the selected asset is a video, automatically add tags to the video using the Google Video Tagging block.
Integrations
MediaFlows has a number of useful blocks for specific integrations to Cloudinary. If there is an integration that you think should be added then please let us know.
Akeneo
Use the Akeneo blocks to communicate with Akeneo's API, to create an asset, delete an asset, or get product information from Akeneo.
Get Tokens From Akeneo
Retrieves authentication tokens from Akeneo so that other Akeneo blocks can access the Akeneo API.
Make sure you're registered to Akeneo in order to use this block.
Configuration hints
- Copy credentials from the Akeneo Connections page.
- All other Akeneo blocks in the flow can use the tokens from this block.
Example use case
- Authenticate once at the start of the flow before using any other Akeneo block.
Create An Asset In Akeneo
Creates an asset in Akeneo's Asset Manager.
Configuration hints
- Requires a valid access token (from Get Tokens From Akeneo).
- Use the Asset Code and Asset Family for automatic product linking using the asset family's Product Link Rules. See Example: Configuring a Product Link Rule.
- Asset Values can include additional attributes such as photographer, license date, etc.
Example use case
- Automatically push a newly approved product image from Cloudinary to Akeneo and attach it to a product by SKU.
Example asset values
You can add any additional values as key/values in the Asset Values field. See the Akeneo documentation for more information and examples of passing these values. Note that you only pass the attributes as given in the values key.
The following example passes the photographer and end_of_use_date values:
Example: Configuring a Product Link Rule
Delete An Asset In Akeneo
Deletes an asset from Akeneo's Asset Manager.
Configuration hints
- Requires a valid access token (from Get Tokens From Akeneo).
Example use case
- Remove deprecated product images from Akeneo when they're archived in Cloudinary.
Get Product Information From Akeneo
Fetches product information from Akeneo's Asset Manager using a product UUID.
Configuration hints
- Requires a valid access token (from Get Tokens From Akeneo).
- Set various options defining what to return in the response.
Example use case
- Retrieve product metadata and use it to set tags or metadata in Cloudinary.
Upload to AWS S3
Uploads a file to an AWS S3 bucket.
Configuration hints
- Ensure the target bucket is whitelisted.
- Upload an asset from earlier in the flow, or specify one in your Cloudinary product environment.
- Specify the name of the AWS S3 bucket and the bucket region (if different from the default
eu-west-1). - Optionally choose a path and a new name for the asset (including the file extension).
Example use case
- Archive optimized images in a private S3 bucket for long-term storage or sharing with partners.
Whitelisting your S3 storage bucket
In order to enable uploading to your bucket, your S3 storage bucket must be whitelisted. This requires the following steps:
-
Grant full access permissions to Cloudinary's AWS account, using one of the following methods:
-
AWS Console: Set up the bucket policy using this JSON code. Make sure to replace
<your_bucket_name>with your bucket's actual value:
-
AWS CloudFormation: Use the following JSON within AWS CloudFormation to create the backup bucket. Make sure to replace
YourBucketNamewith your bucket's actual value:
-
AWS Console: Set up the bucket policy using this JSON code. Make sure to replace
-
Add an empty file to your bucket with your cloud name as the filename, under the following folder structure:
.wellknown/cloudinary/<your_cloud_name>- By adding this file, you indicate that you have access to this bucket and that you permit Cloudinary to access and modify this bucket's contents.
- The file needs to be located in the Root Path as defined in the block.
- If you want this bucket to be whitelisted for more than one Cloudinary product environment, you can add an appropriately named file for each cloud name.
Dolby io
Improves media quality using the Dolby.io Media Enhance API.
Configuration hints
- Provide your Dolby API key and secret (available on the Dolby.io Applications Dashboard).
- Specify input and output URLs.
- Optionally define the media category for better processing.
Example use case
- Clean up low-quality user-generated videos before publishing them in your product gallery.
Upload to Dropbox
Uploads a file to Dropbox using a URL.
Configuration hints
- Requires OAuth credentials from a Dropbox app. Learn how to set up a Dropbox app.
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Supports overwrite, skip, or auto-rename behavior.
Example use case
- Deliver final approved campaign images directly to a shared Dropbox folder for external agencies.
Set up a Dropbox app
Use this Dropbox OAuth Guide to set up a Dropbox app. The main steps are as follows:
1. Create a Dropbox app:
- Head to the App Console and create an app.
- Configure the app settings.
- Configure the permissions. Ensure you allow read and write access to your files and folders, including the content and metadata.
- Submit your configuration.
2. Authorize access to the app, generating an access code:
- Navigate to
https://www.dropbox.com/oauth2/authorize?client_id=<APP KEY>&response_type=code&token_access_type=offline(replacing<APP KEY>with the App key from the app's settings page). - Copy the access code that's generated.
3. Generate a refresh token:
-
In a terminal, enter the following command, replacing the placeholders with your information:
Copy the refresh_token from the response.
4. Configure the Upload to Dropbox block:
- In the MediaFlows Upload to Dropbox block, set the Dropbox app key and Dropbox app secret with the values from your app settings, and the Dropbox refresh token that you generated.
- Test your flow and check that an image is uploaded to your Dropbox.
InRiver
InRiver Add Media from URL
Adds a media resource to InRiver using a URL. You can choose to add it as a hosted external link or upload the actual file. You can also link the asset to a specific entity such as a product.
Configuration hints
- Requires the InRiver API base URL and API key.
- Choose whether to upload the file or store it as an external URL.
- Optionally link the media to a specific entity (such as a product).
- You can override the file name that appears in InRiver.
Example use case
- Automatically upload a product image from Cloudinary to InRiver and link it to the corresponding product entity.
InRiver Delete Entity by ID
Deletes an entity from InRiver by providing its ID.
Configuration hints
- Requires the InRiver API base URL and API key.
- Provide the ID of the entity you want to delete.
Example use case
- Remove outdated or orphaned media entries from InRiver when they're deleted or archived in Cloudinary.
Mailchimp
Upload An Asset To Mailchimp
Uploads an asset to Mailchimp's File Manager.
Configuration hints
- Provide Mailchimp API base URL, API key, and desired filename.
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Optionally specify a folder ID in Mailchimp.
Example use case
- Upload a banner image to Mailchimp when a new campaign is launched.
Delete An Asset From Mailchimp
Deletes an asset from Mailchimp's File Manager.
Configuration hints
- Requires Mailchimp API base URL, API key and File ID.
Example use case
- Automatically remove outdated PDFs or images from Mailchimp when a campaign ends.
Marketo Create A File
Creates or uploads a file to Marketo using the Marketo API.
Configuration hints
- Requires your Marketo API base URL, Client ID and Client Secret (learn more).
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Also specify the intended file name, and parent folder (as a JSON object).
Example use case
- Push a product spec sheet or campaign image to Marketo to use in automated email templates.
Monday Change Column Value
Updates a column value on a Monday board.
Configuration hints
- Requires board ID, item ID, column ID, and access token.
- The new value should be passed as JSON, based on column type (see example new values).
Example use case
- Update a "Status" column on a Monday board when a new product image is approved.
Example new values
The New Value field requires the new value to be specified as either a string or an object, depending on the column type.
String example
Change the column value to "Done":
Object example
Change the column value to {"label": "Done"}:
Learn more about changing column values.
OpenAI Analyze Image by Prompt
Analyzes an image using OpenAI and answers a question about it.
Configuration hints
- Requires an OpenAI API key.
- Specify an image URL (could be the
secure_urlof an asset from earlier in the flow, or any media URL) and a prompt question. - You can optionally specify the maximum number of OpenAI tokens to use.
Example use case
- Auto-generate alt text or summarize the visual content of an image using a prompt like “What is in this photo?”
Shopify
To use the Shopify blocks you need to create and install a custom app for your Shopify store. This allow access to the Shopify API.
Set up a custom app
Upload Image (Shopify)
Uploads an image as raw bytes to a Shopify product.
Configuration hints
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - You also need your store name and product ID (the number at the end of the URL when you're looking at the product in the Shopify admin).
- Upload an asset from earlier in the flow using its
secure_url, or specify any media URL. - Optional: Set image position (1 for the main image) and alt text.
Example use case
- Add AI-generated alt text and image to a Shopify product automatically after editing in Cloudinary.
Update Metafield (Shopify)
Updates a metafield value for a Shopify product.
Configuration hints
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - You also need your store name and product ID (the number at the end of the URL when you're looking at the product in the Shopify admin).
- The metafield configuration requires a key, value, namespace and type.
Example use case
- Add the Cloudinary delivery URL of an optimized product image to a custom Shopify metafield.
Update Variant (Shopify)
Updates the image of a Shopify product variant or creates a new variant with an image.
Configuration hints
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - You also need your store name and product ID (the number at the end of the URL when you're looking at the product in the Shopify admin).
- Leave Variant ID blank to create a new variant, otherwise you can find the variant ID in the URL when you're looking at the variant in the Shopify admin.
- If you've used the Upload Image (Shopify) block to add an image to a Shopify product, you can use the image ID returned by that block.
- Option fields (e.g., Size, Color) determine variant combinations.
Example use case
- Automatically create a new product variant with a custom image and metadata.
Shopify Get Variant by
Fetches a Shopify product variant using a given identifier (e.g. SKU or barcode).
Configuration hints
- Specify your Shopify store domain.
- Requires a Shopify access token (known as the Admin API access token in your custom app). It should start with
shpat_. - Choose the identifier to use to get the variant and specify its value.
- Supports customizable response fields.
Example use case
- Match a Cloudinary image to a product variant based on SKU to set metadata or publish updates.
Notifications
Scheduled Email Report
Use this block to schedule an email report with the cumulative number of assets processed by the flow in the previous 24 hour period.
Specify the following information in the block:
- The assets you want to count in the report (Public ID, Delivery Type, and Resource Type).
- A comma-separated list of email addresses to send the email report to (Recipients).
- The time to send the report in the format HH:mm according to UTC (Time).
- A name for the report and a description to include in the report (Report name, and Description).
- If two assets are reported in one block in a single execution, they count as two assets in one email.
- If two assets are reported in two different blocks in a single execution, they each count as one asset in two different emails.
- If an asset is reported in one block in two executions, it counts as two assets in one email.
- If you add more than one of these report blocks in a flow, for example on different conditional branches, the emails only include assets in the flow that's executed.
Send a Message Using Twilio
Use this block to send an SMS or a WhatsApp message using Twilio.
Make sure you're registered to Twilio in order to use this block. The account information required below can be copied from the Twilio console.
Send Email Using SendGrid
Use this block to send an email using SendGrid.
Make sure you're registered to SendGrid and have a Dynamic Template available in order to use this block.
Send Slack Notification
Use this block to send messages to Slack using a specified webhook URL.
You can use the interactive Slack Message Builder to see all the options for customizing the message, and the corresponding JSON structure.
Transformations
Apply Background
Use this block to add a background to transparent regions of a Cloudinary image. This block sets the background to either a specified color or an image using the Transformation API.
Crop Media
Use this block to crop a Cloudinary asset and set the region to focus on (gravity). This block crops using the Transformation API.
Drop Shadow
Use this block to add a shadow to the object(s) in a Cloudinary image. This block applies the dropshadow effect using the Transformation API.
Edit Media
Use this block to apply a custom transformation to a Cloudinary asset using the Transformation API. The transformation parameters can be given as either a comma-separated string or in JSON format.
Enhance Image
Use this block to automatically improve the colors, contrast and brightness of a Cloudinary image. This block applies an improve effect using the Transformation API.
Generative Extend
Use this block to extend an image's dimensions, filling in the extra areas with AI generated realistic pixels. The original image, specified by the public ID, is overwritten with the new image. This block applies a generative fill transformation using the Transformation API.
Generative Recolor
Use this block to recolor a specified region of a Cloudinary image while maintaining the relative shading. This block applies a gen_recolor effect using the Transformation API.
Image Overlay
Use this block to add an image overlay to a Cloudinary asset. This block applies an image layer using the Transformation API.
Optimize Media
Use this block to optimize the format and quality of a Cloudinary asset. This block sets the format and quality using the Transformation API.
Resize Media
Use this block to resize a Cloudinary asset. This block resizes using the Transformation API.
Text Overlay
Use this block to add a text overlay to a Cloudinary asset. This block applies adds a text layer using the Transformation API.