Setup and configuration
Last updated: Apr-23-2025
This page provides instructions for setting up and configuring the SFRA and SiteGenesis cartridges. The instructions highlight the installation differences for each:
SFRA: This is the recommended cartridge if you have an existing SFRA storefront or if you're new to Salesforce Commerce Cloud. SFRA represents the more recent architecture.
SiteGenesis: If you have a SiteGenesis storefront and prefer not to migrate to SFRA, then the SiteGenesis cartridge is the suitable choice.
Set up the SFRA or SiteGenesis B2C Commerce Cartridge
Download the B2C Commerce Cartridge
You can download the certified SFRA or SiteGenesis B2C Commerce Cartridge from the Cloudinary page on the SFCC Link Marketplace (requires SFCC login). You can also get the most recent release from Cloudinary's GitHub repo.
Install the cartridge on the sandbox
Install these cartridges:
- int_cloudinary (the base cartridge)
- bm_cloudinary (the Business Manager extension allowing access to your Cloudinary Media Library)
- int_cloudinary_testsuite (optional - contains test harnesses for script APIs)
For SiteGenesis:
- int_cloudinary_sg
- cloudinary_sg_changes (optional - a reference cartridge with changes made to the base cartridge to provide a reference implementation of the B2C Commerce cartridge on top of SFCC's demo site. You can use this to try out various features in the Cloudinary cartridge and see the code required.)
For SFRA:
- int_cloudinary_sfra
- cloudinary_sfra_changes (optional - a reference cartridge with changes made to the base cartridge to provide a reference implementation of the B2C Commerce cartridge on top of SFCC's demo site. You can use this to try out various features in the Cloudinary cartridge and see the code required.)
For installation instructions, see the Adding custom cartridges section in the Exploring the Cartridge folder - SFRA Course.
Configure settings
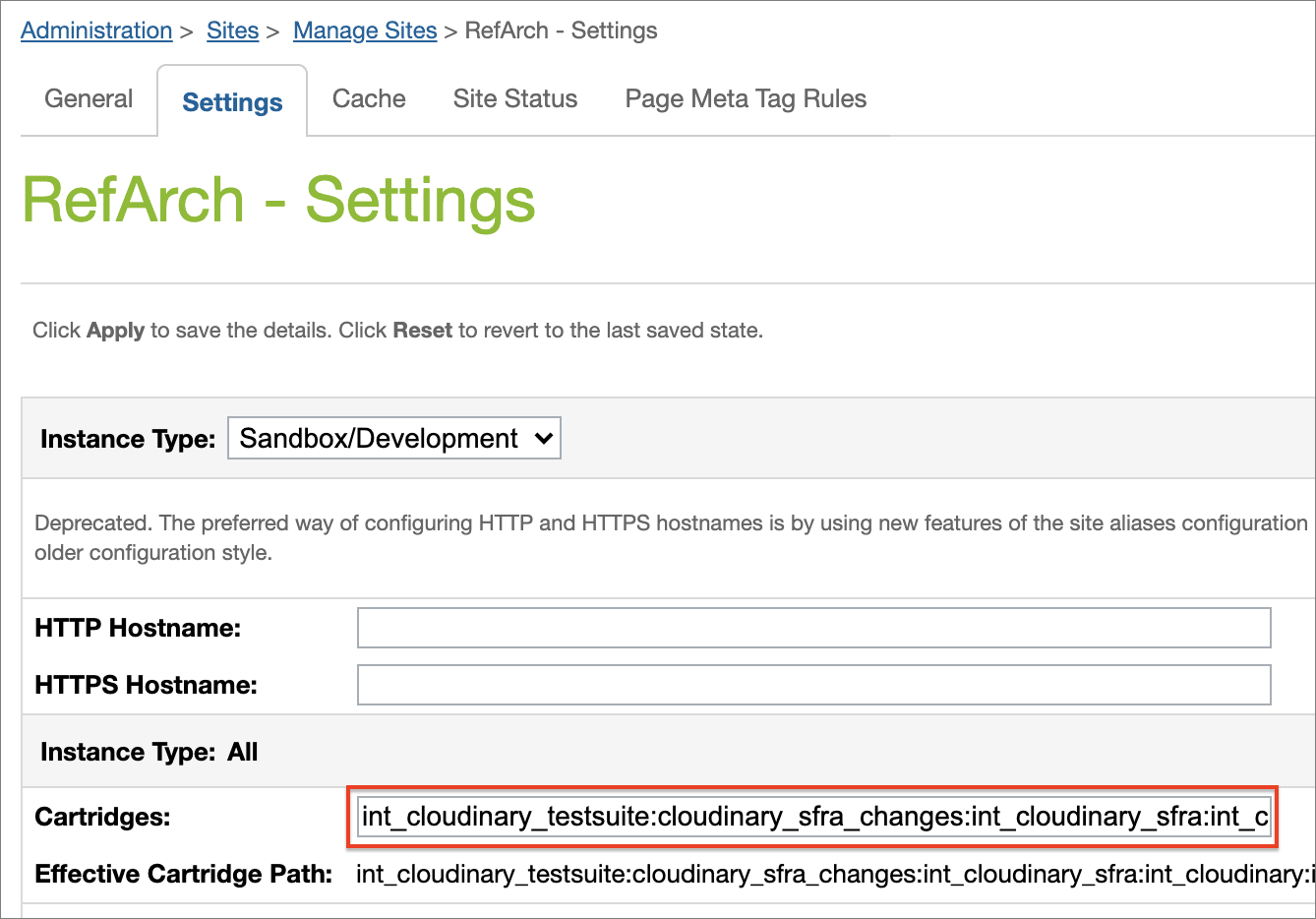
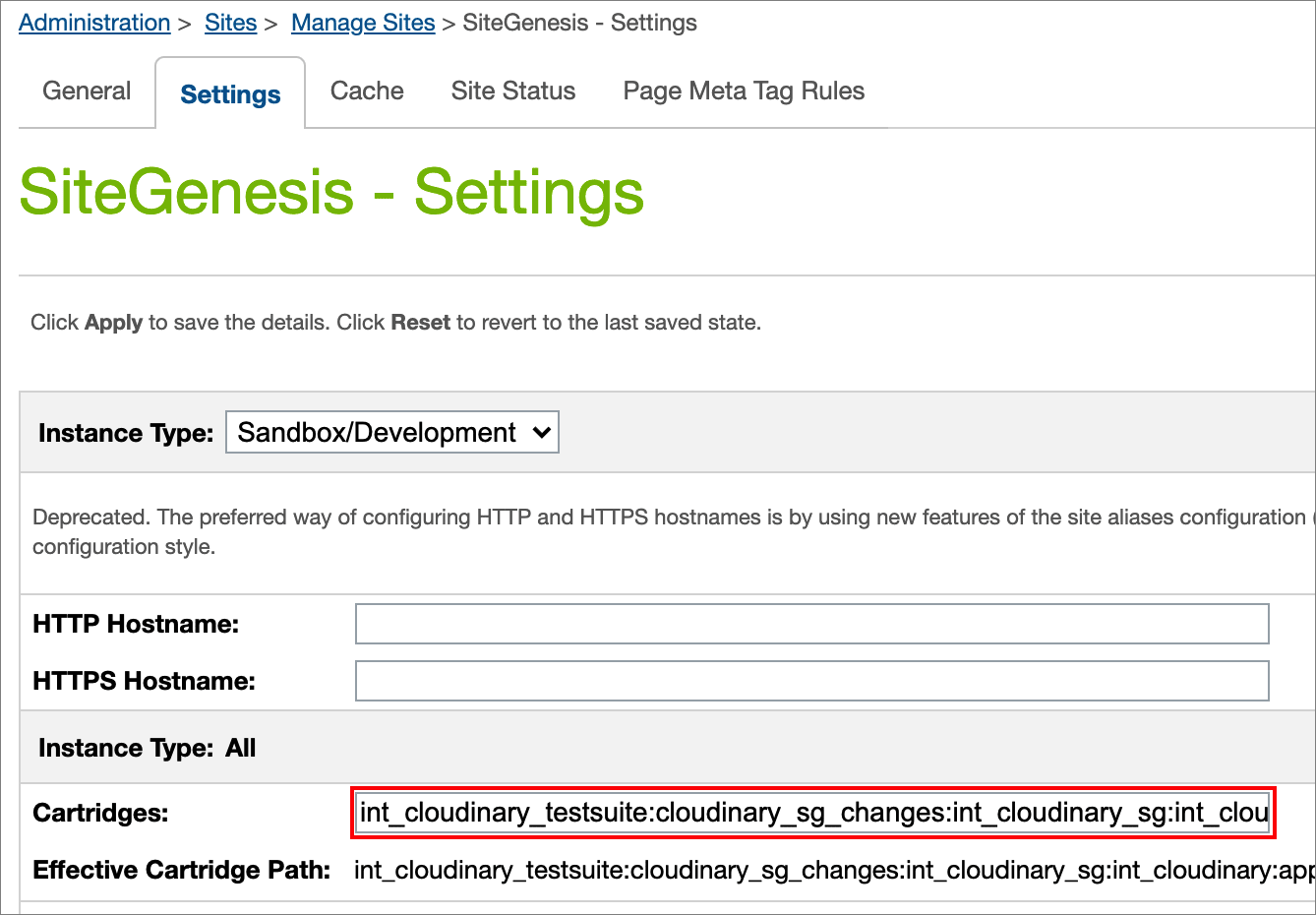
- Go to Administration > Sites > Manage Sites. Select the relevant site, then select the Settings tab. In the cartridge path add the int_cloudinary, int_cloudinary_sg, cloudinary_sg_changes (optional) and int_cloudinary_testsuite (optional) cartridges:
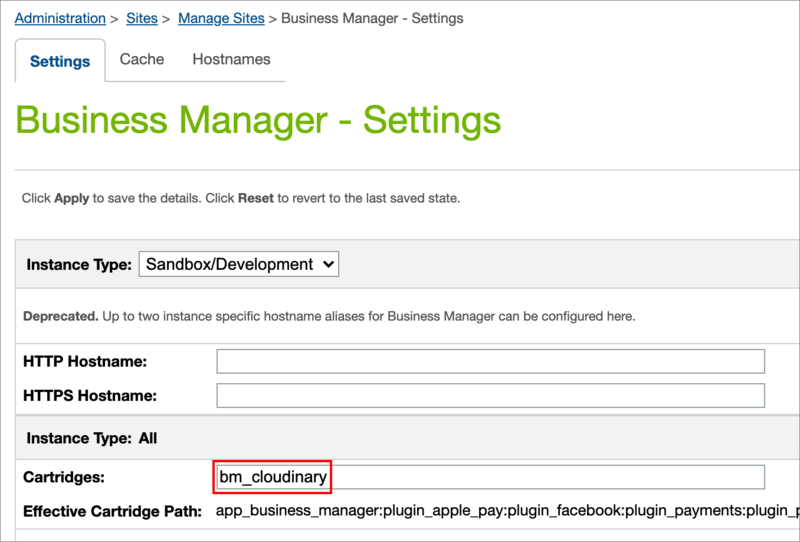
- Add the bm_cloudinary cartridge to the cartridge path in Administration > Sites > Manage Sites > Business Manager - Settings:

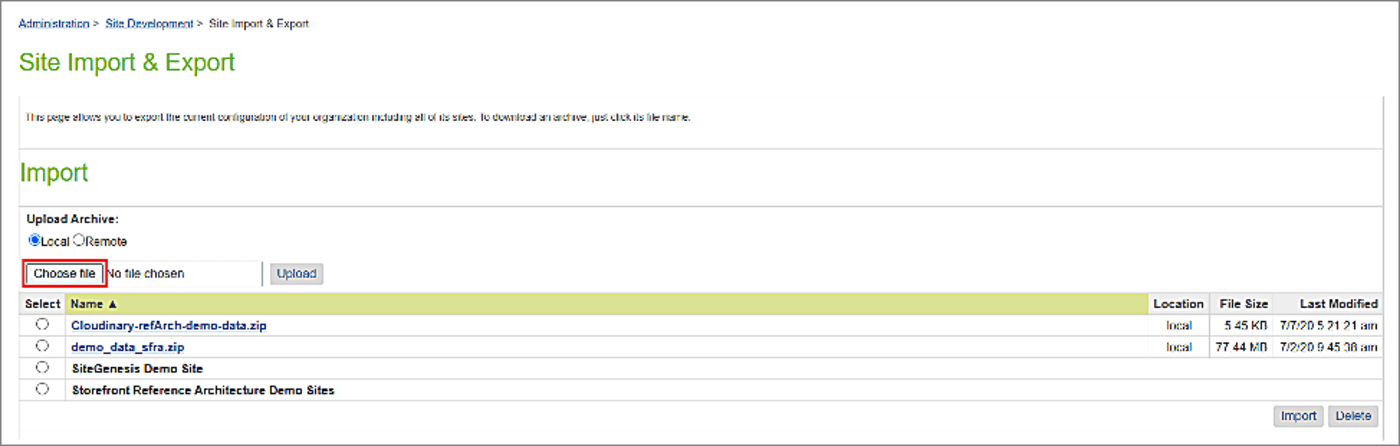
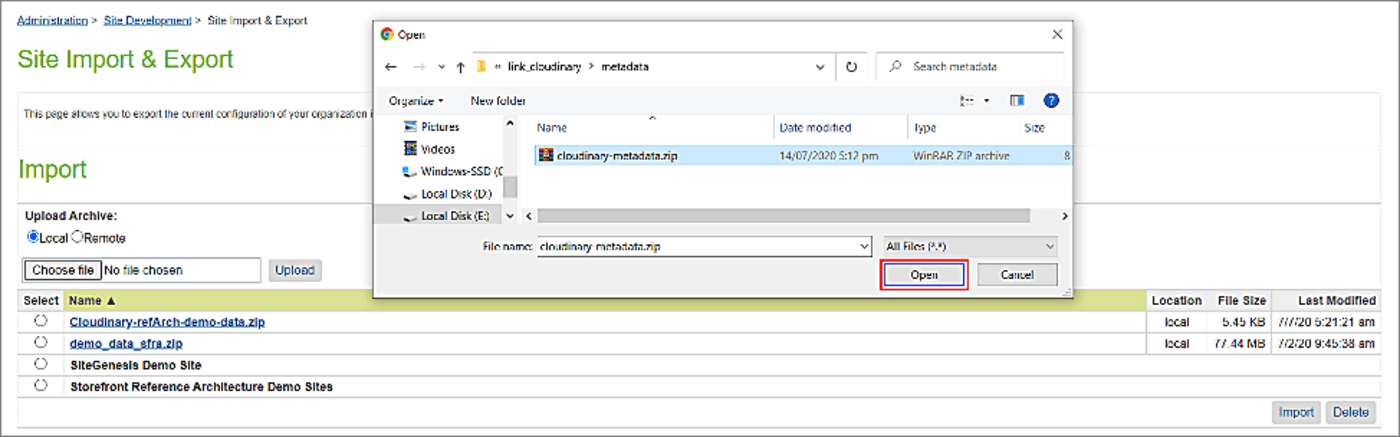
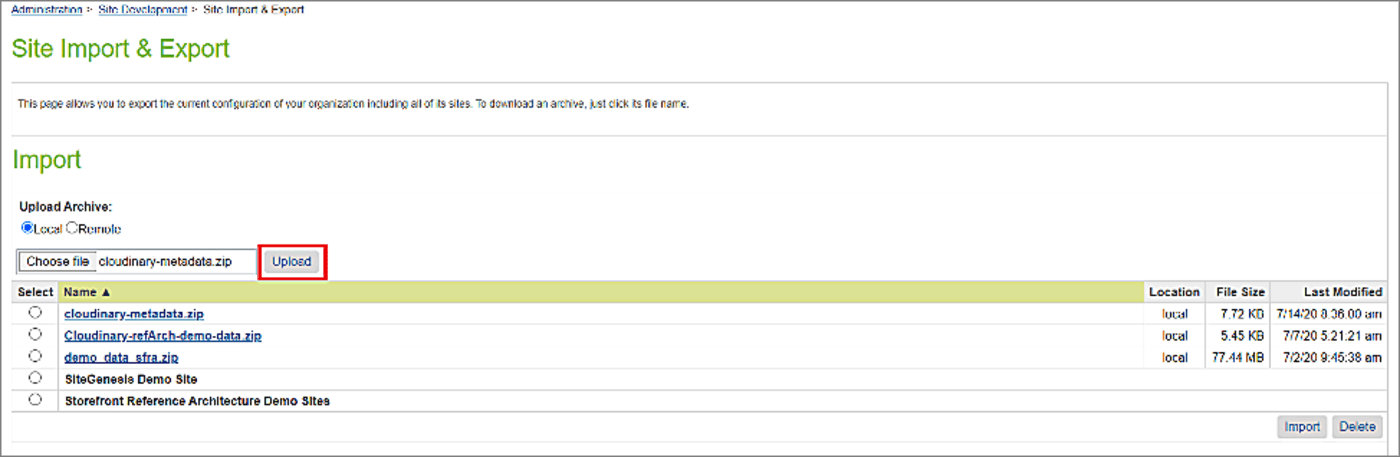
- Go to Administration > Site Development > Site Import & Export. In the Import section click Choose File:

- Click Upload:

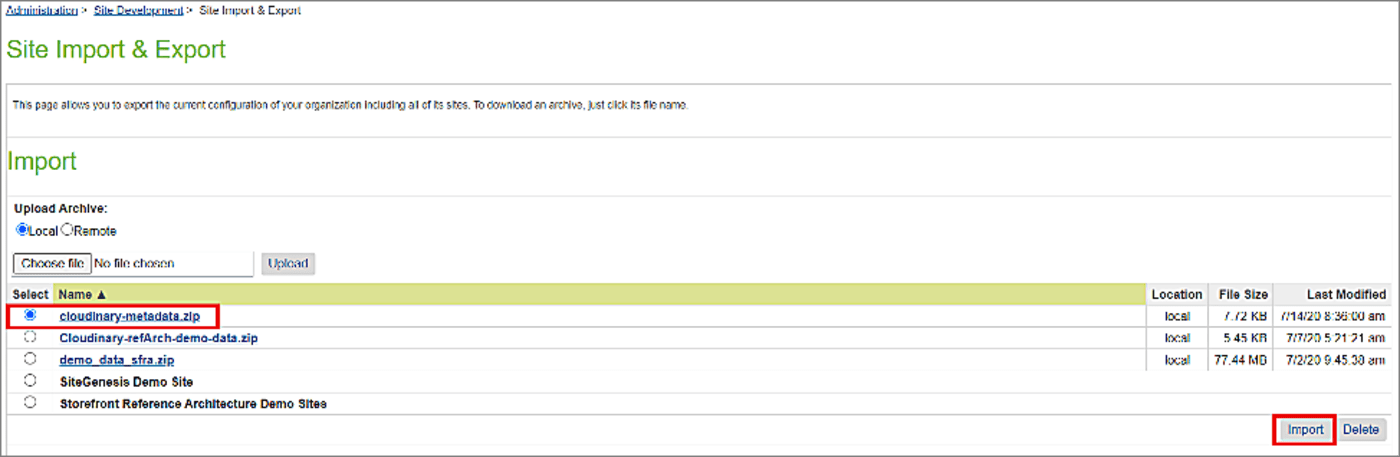
- Select cloudinary-metadata.zip in the Import section and click Import, then click OK:
 Notes
Notes- To avoid data errors while importing the cloudinary-metadata.zip file, Cloudinary related cartridges must be uploaded to the sandbox. If the code version is already active then reactivate the same code version when upload completes.
- There is a folder called Sample content inside metadata that contains sample data for specific sites. If you want to import sample data for SiteGenesis then import the SiteGenesis.zip file by following the process above. This sample content works with the reference implementation in the cloudinary_sg_changes cartridge, so you can optionally upload this if you are setting up the reference implementation.
- For each of the Cloudinary jobs, go to Administration > Operations > Jobs and select a job, for example, Cloudinary - Initial upload of content library assets. Select the Job Steps tab and update the scope to the site name:

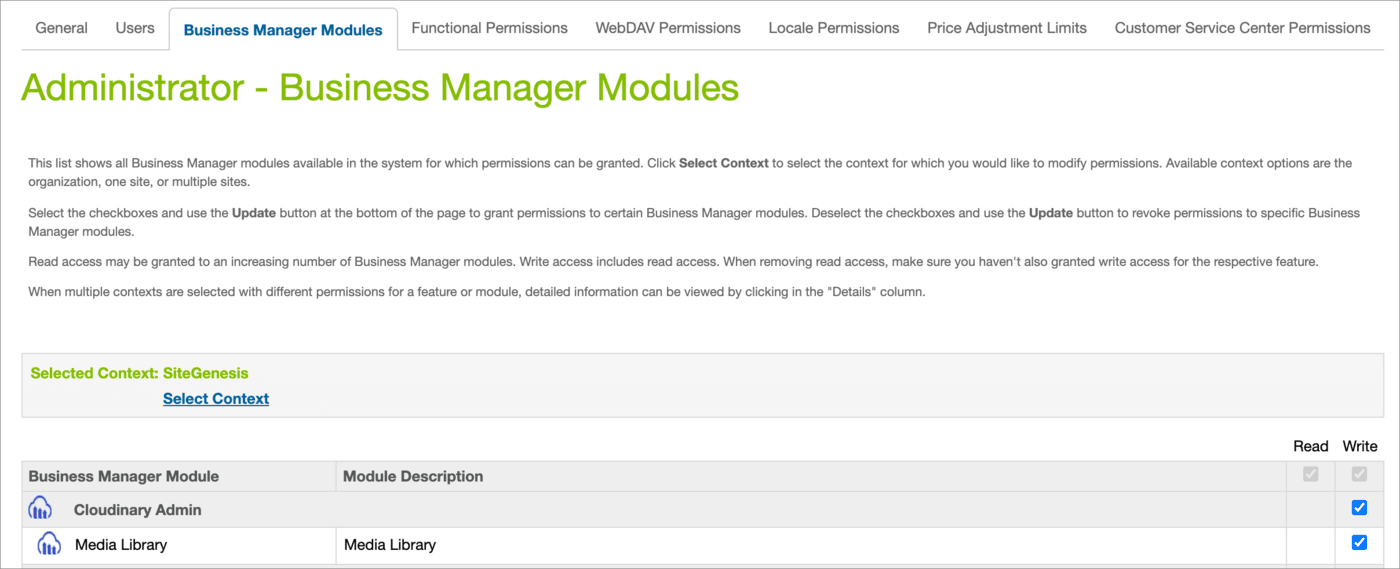
- Go to Administration > Organization > Roles & Permissions and select the specific user role (Administrator). Select the Business Manager Modules tab, then from Select Context choose your site and click Apply. In the list of Business Manager Modules, find Cloudinary Admin and click to update the permissions for Media Library and click Update:

Configure Cloudinary
Add structured metadata in Cloudinary
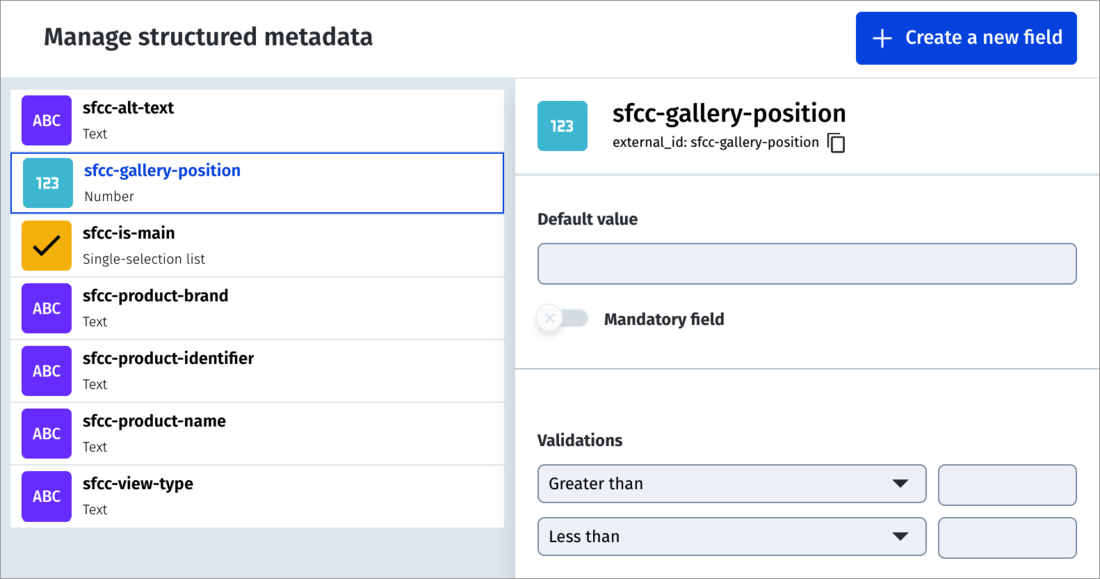
Create the following structured metadata fields in Cloudinary (see Adding structured metadata fields for instructions):
| External ID & Label | Type | Description |
|---|---|---|
sfcc-alt-text |
Text | Stores the alt text to display with the image. |
sfcc-gallery-position |
Number | Required. Indicates the position of the image in the Product Gallery. |
sfcc-is-main |
Single-selection list (True, False) |
Required. True indicates that this image is the main image for the product variant. If it is the master product image or a swatch image, it is shown on the product listing page. |
sfcc-product-brand |
Text | Stores the product brand, useful for searching in the Media Library. |
sfcc-product-identifier |
Text | Required. Stores the unique product identifier. |
sfcc-product-name |
Text | Stores the product name, useful for searching in the Media Library. |
sfcc-view-type |
Text | Stores the view type in SFCC. |
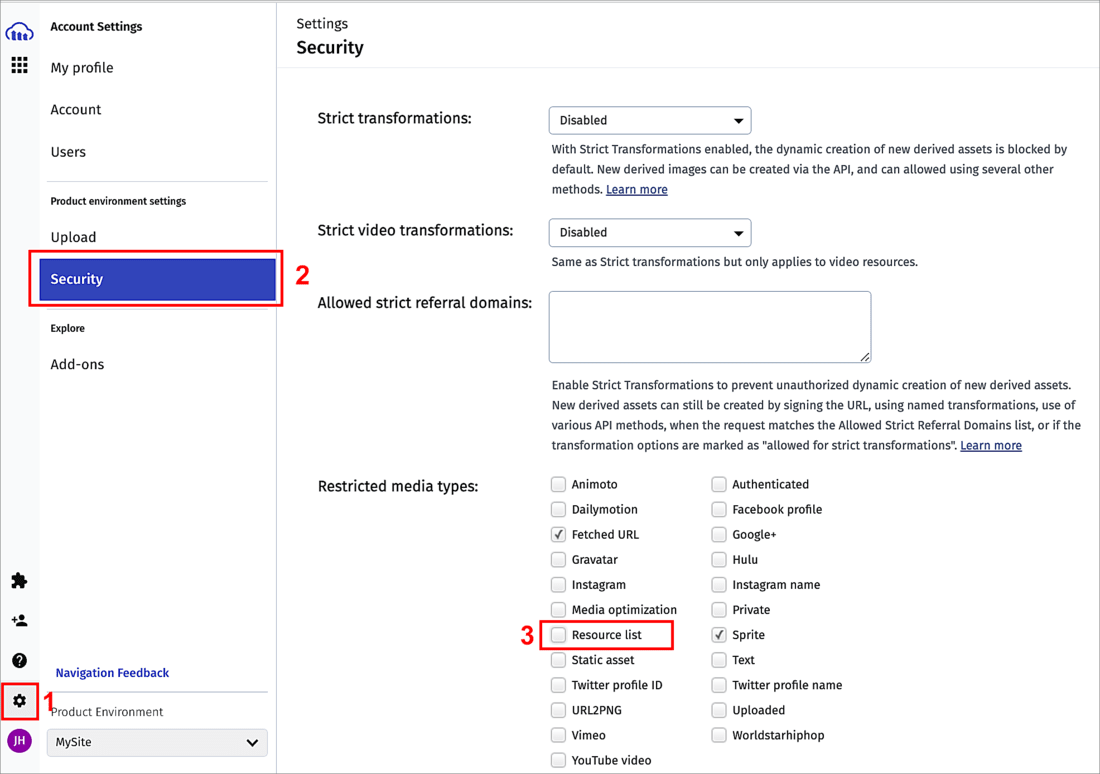
Enable resource listing in Cloudinary
In the Security page of your Cloudinary Console Settings, enable public resource listing, by clearing the Resource list checkbox in Restricted media types.
Configure the cartridge site preferences
There are four Cloudinary custom site preferences groups as follows (found in Business Manager under Merchant Tools > Site Preferences > Custom Preferences):
- Cloudinary Core Configurations
- Cloudinary Asset Management Configurations
- Cloudinary Transformation Configurations
- Cloudinary Jobs Configurations
Cloudinary Core Configurations
| Preference Name | Description |
|---|---|
| Cloudinary Enabled | Enables or disables the Cloudinary cartridge for the site. |
| Cloudinary Base Delivery Path | The base delivery path configured for your Cloudinary product environment, e.g. https://res.cloudinary.com/<cloud_name>, or for a private CDN or custom delivery hostname (CNAME), https://<custom delivery hostname> or https://<cloud_name>-res.cloudinary.com. |
| Cloudinary Cloud Name | The cloud name configured for your Cloudinary product environment. |
| Cloudinary API Key | The API key configured for your Cloudinary product environment. |
| Cloudinary API Secret | The API secret configured for your Cloudinary product environment. |
| Cloudinary Image Page Type Settings |
The settings for enabling Cloudinary for different page types. You can configure any page type of your choice, but the ones shown below are mandatory for both SiteGenesis and SFRA pages and are hardcoded in the cartridge's constants file:{Note: You may also define your own page types for your custom pages. To disable Cloudinary for a particular page type, set enabled to false.You can make images responsive on different page types as described in Responsive images and videos. |
| Cloudinary Core Shrinkwrap Static JS URL | The URL for the Cloudinary Shrinkwrap client side JS library. This library activates automatic width and dpr (dpr_auto, w_auto). |
| Cloudinary Gallery Static JS URL | The URL for the Cloudinary Product Gallery Widget client side JS library. |
| Cloudinary Video Player Static JS URL | The URL for the Cloudinary Video Player client side JS library. |
| Cloudinary Video Player Static CSS URL | The URL for the Cloudinary Video Player client side CSS library. |
| Folder for Product Images in Cloudinary | The folder in the Cloudinary Media Library, where product images will be stored. |
| View type for high res images in the catalog | The view type used for the highest resolution of images in the catalog, e.g.: "large". |
| View type for swatch images in the catalog | The view type used for swatches in the catalog, e.g.: "swatch". |
| Folder For Catalog Images In Cloudinary | The folder in the Cloudinary Media Library, whereRe catalog images will be stored. |
| Folder For Content Images In Cloudinary | The folder in the Cloudinary Media Library, where content images will be stored. |
| Folder For Product Images In Cloudinary | The folder in the Cloudinary Media Library, where product images will be stored. |
| Folder For Product Videos In Cloudinary | The folder in the Cloudinary Media Library, where product videos will be stored. |
| Cloudinary Rest Service Credentials ID | This is the credentials ID used by the Cloudinary rest service. |
Cloudinary Asset Management Configurations
| Preference Name | Description |
|---|---|
| Cloudinary Cartridge Operation Mode | Controls how assets are mapped to products (see Media mapping options). |
| Cloudinary Auto Upload Mapping | The folder configured in the Cloudinary Media Library for auto upload mapping. |
| Cloudinary Cartridge Content Operation Mode | Controls how content assets are mapped to Cloudinary images and videos. |
| Use Cloudinary Gallery On PDPs | Enables or disables the Cloudinary Product Gallery on PDPs. |
| Enable 360 SpinSets | Enables or disables 360 spin sets in the Product Gallery (only applicable if using Option 1). |
| Enable 3D Objects and use 3D Assets | Enables or disables 3D images in the Product Gallery (only applicable if using Option 1). |
| Cloudinary Gallery Look And Feel |
Controls the global look and feel for the Cloudinary Product Gallery on PDPs. See Product Gallery configuration for details. You can use the Product Gallery Studio to generate JSON similar to this: {This custom preference expects this configuration without the cloudName and mediaAssets properties as shown below: {
|
| Cloudinary Videos Enabled | Enables videos from Cloudinary on the site, globally (only applicable if using Option 2). |
| Use Cloudinary Video Player | Enables the Cloudinary Video Player on the site. |
| Cloudinary Include Videos By View Type In PGW | Includes videos fetched by view type in the Product Gallery, when Map assets using view types in the catalog is chosen for Cloudinary Cartridge Operation Mode. |
| Cloudinary Video Player Style |
Controls the global look and feel for the Cloudinary Video Player. You can use the Cloudinary Video Player Studio to generate the configuration, which includes the player style (highlighted here): const player = cld.videoPlayer('player', {This custom preference expects the configuration for the player's style only. Therefore, in this case, enter: {
|
| Cloudinary Use Video Custom Mapping | Enables or disables custom mapping for product videos in Cloudinary. If enabled, this overrides cartridge operation mode settings for videos (only applicable if using Option 2). See Displaying videos in the Product Gallery. |
| Cloudinary Video Custom Map Path | The custom mapping path scheme for Cloudinary videos only, based on video naming conventions in Cloudinary. It is required if Cloudinary Use Video Custom Mapping is enabled. |
| Cloudinary Custom Mapping Video Format | The video format to append while building URLs by using custom mapping. |
| Product identifier used for tags in Cloudinary | The unique identifier that you use for products, used for tagging assets in Cloudinary. This could be a standard attribute, like ID, or a custom attribute in the catalog. |
| Enable Cloudinary Swatches On PLP | Shows or hides swatch images from Cloudinary on PLP. |
| Cloudinary Metadata Filtering Endpoint | The Cloudinary dynamic endpoint to fetch resources based on metadata and tag name, used to display the primary image on product listing pages. |
| Cloudinary Metadata Filtering Endpoint By Position | The Cloudinary dynamic endpoint to fetch resources based on the position structured metadata value. This can be used, for example, to provide a second image for a product when the user hovers over a product tile. |
| Cloudinary Structured Metadata Key | The Cloudinary structured metadata key representing a primary image. |
| Cloudinary Structured Metadata Value | The Cloudinary structured metadata value representing a primary image. |
Cloudinary Transformation Configurations
| Preference Name | Description |
|---|---|
| Cloudinary Global Image Transformation | The transformation, in URL syntax, that is applied to all images delivered by Cloudinary. |
| Global Image Format | The default format for all images delivered by Cloudinary. |
| Global Image DPR | The default Device Pixel Ratio (DPR) setting for all images delivered by Cloudinary. DPR changes only apply if client side responsive is enabled. |
| Global Image Quality | The default quality setting for all images delivered by Cloudinary. |
| Cloudinary Video Transformation | The transformation, in URL syntax, that is applied to all videos delivered by Cloudinary. |
| Global Video Format | The default format for all videos delivered by Cloudinary. |
| Global Video Quality | The default quality setting for all videos delivered by Cloudinary. |
Cloudinary Jobs Configurations
| Preference Name | Description |
|---|---|
| Reporting Log Level For Assets | Determines the level of logging to output (warnings, info, debug). |
| Maximum upload limit for assets in MBs | Limits the size of assets uploaded to Cloudinary. Any assets larger than this limit are skipped. |
| Content Library Job Last Execution Date | Stores the last date the Cloudinary - Initial upload of content library assets job ran. |
| Catalog Content Job Last Execution Date | Stores the last date the Cloudinary - Initial upload of catalog assets job ran. |
| Upload Preset | Sets the upload preset while uploading assets on in the Cloudinary Media Library. This preset should exist in the Cloudinary Media Library. Leave this empty if an upload preset is not required. |
| Update Product Feeds Job Last Execution Date | Stores the last date the Cloudinary - Import Image Path and Alt Text job ran. |
Configure custom attributes
Cloudinary metadata contains custom attributes for System Object Types, which are added after successful import of the metadata. You can see the definition of the attributes under Administration > Site Development > System Object Types in each respective object type:
Catalog custom attributes
When you create or edit a catalog, you can set the following attributes in the Catalog Attributes tab:
| Attribute Name | Description |
|---|---|
| Cloudinary Image Transformation | The transformation, in URL syntax, used to transform Cloudinary images. This attribute is used for two types of image assets:
global_image_transformations/catalog_image_transformations/category_image_transformations. |
| Cloudinary Video Transformation | The transformation, in URL syntax, used to transform Cloudinary videos. This attribute is used for two types of video assets:
global_video_transformations/catalog_video_transformations/category_video_transformations. |
Category custom attributes
When you create or edit a category, you can set the following attributes in the Category Attributes tab:
| Attribute Name | Description |
|---|---|
| Cloudinary Image Transformation | The transformation, in URL syntax, used to transform Cloudinary images. This attribute is used for images belonging to a category. When the cartridge delivers these images then the transformation specified here is added to the URL. Transformations from various levels are chained as follows: global_image_transformations/catalog_image_transformations/category_image_transformations. |
| Cloudinary Video Transformation | The transformation, in URL syntax, used to transform Cloudinary videos. This attribute is used for videos belonging to a category. When the cartridge delivers these videos then the transformation specified here is added to the URL. Transformations from various levels are chained as follows: global_video_transformations/catalog_video_transformations/category_video_transformations. |
Product custom attributes
When you create or edit a product, you can set the following attributes in the General tab:
| Attribute Name | Description |
|---|---|
| Cloudinary Tag Name | A tag configured in the Cloudinary Media Library to identify assets belonging to the product. It overrides the global setting for tag name specified on the site level (Product identifier used for tags in Cloudinary). The tag defined here overrides the default behavior of using the tag based on the unique product identifier. For variants, tags with the color attribute ID appended as a suffix are used to identify each color variant associated with the product. Only applicable if using Option 1. |
| Cloudinary Image Transformation | The transformation, in URL syntax, used to transform Cloudinary images on a per product basis. It overrides the image transformation specified on the catalog level. |
| Cloudinary Gallery Styles | Controls the look and feel of the Cloudinary Product Gallery on a per product basis. It overrides the global setting specified on the site level (Cloudinary Gallery Look And Feel). |
| Cloudinary Use Video | Enables or disables use of Cloudinary video on a per product basis (only applicable if using Option 2). It overrides the global setting specified on the site level (Cloudinary Videos Enabled). |
| Cloudinary Use Video Player | Enables or disables use of the Cloudinary Video Player on a per product basis. It overrides the global setting specified on the site level (Use Cloudinary Video Player). |
| Cloudinary Video Player Styles | Controls the look and feel for the Cloudinary Video Player on a per product basis. It overrides the global setting specified on the site level (Cloudinary Video Player Style). |
| Cloudinary Video Transformations | The transformation, in URL syntax, used to transform Cloudinary videos on a per product basis. It overrides the video transformation specified on the catalog level. |
| CLD Alt Text For Images | Alt text for images in the product. This is populated when the Import Image Path and Alt Text job is run and can be used when constructing image tags on your site and for product feeds if using Option 1, where the information is not otherwise available in SFCC. |
Library custom attributes
When you create or edit a library, you can set the following attributes in the Library Attributes tab:
| Attribute Name | Description |
|---|---|
| Cloudinary Image Transformation | The transformation, in URL syntax, used to transform Cloudinary images. This attribute is used for images belonging to a library. When the cartridge delivers these images then the transformation specified here is added to the URL. Transformations from various levels are chained as follows: global_image_transformations/library_image_transformations. |
| Cloudinary Video Transformation | The transformation, in URL syntax, used to transform Cloudinary videos. This attribute is used for videos belonging to a library. When the cartridge delivers these videos then the transformation specified here is added to the URL. Transformations from various levels are chained as follows: global_video_transformations/library_video_transformations. |
| Cloudinary Use Video | Enables or disables use of Cloudinary video on a per library basis (only applicable if using Option 2). It overrides the global setting specified on the site level (Cloudinary Videos Enabled). |
| Use the Cloudinary Video Player | Enables or disables use of the Cloudinary Video Player on a per library basis. It overrides the global setting specified on the site level (Use Cloudinary Video Player). |
| Cloudinary Video Player Styles | Controls the look and feel for the Cloudinary Video Player on a per library basis. It overrides the global setting specified on the site level (Cloudinary Video Player Style). |
Configure jobs
In Business Manager, navigate to Administration > Operations > Jobs.
After successful import of the metadata, these jobs are added:
- Cloudinary - Delta upload catalog assets
- Cloudinary - Delta upload library assets
- Cloudinary - Initial upload of catalog assets
- Cloudinary - Initial upload of content library assets
- Cloudinary - Initial upload of product assets
- Cloudinary - Import image path and alt text
Cloudinary - Delta upload catalog assets
This job uploads recently changed catalog assets from SFCC to Cloudinary.
| Job Step Name | Parameter Name | Description |
|---|---|---|
| UploadCatalogAssets | CLDAssetRenameReportEmail | The email address used to receive the asset's rename notification. |
| CLDNumberOfAssets | Specifies how many assets are uploaded to Cloudinary in Debug mode. | |
| CLDJobExecutionMode | Configures the job execution mode: - Debug: Uploads the specified number of assets defined in CLDNumberOfAssets. Assets replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod: Uploads all assets. Assets that were replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod - backfills only: Syncs only assets never previously uploaded to Cloudinary (based on |
|
| CLDSyncMode | Specifies whether to run the job in Full or Delta mode. |
Cloudinary - Delta upload library assets
This job uploads recently changed content library asset files from SFCC to Cloudinary.
| Job Step Name | Parameter Name | Description |
|---|---|---|
| UploadContentLibraryAssets | CLDAssetRenameReportEmail | The email address used to receive the asset's rename notification. |
| CLDNumberOfAssets | Specifies how many assets are uploaded to Cloudinary in Debug mode. | |
| CLDJobExecutionMode | Configures the job execution mode: - Debug: Uploads the specified number of assets defined in CLDNumberOfAssets. Assets replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod: Uploads all assets. Assets that were replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod - backfills only: Syncs only assets never previously uploaded to Cloudinary (based on |
|
| CLDSyncMode | Specifies whether to run the job in Full or Delta mode. |
Cloudinary - Initial upload of catalog assets
This job drives the initial upload of catalog assets from SFCC to Cloudinary.
| Job Step Name | Parameter Name | Description |
|---|---|---|
| UploadCatalogAssets | CLDAssetRenameReportEmail | The email address used to receive the asset's rename notification. |
| CLDNumberOfAssets | Specifies how many assets are uploaded to Cloudinary in Debug mode. | |
| CLDJobExecutionMode | Configures the job execution mode: - Debug: Uploads the specified number of assets defined in CLDNumberOfAssets. Assets replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod: Uploads all assets. Assets that were replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod - backfills only: Syncs only assets never previously uploaded to Cloudinary (based on |
|
| CLDSyncMode | Specifies whether to run the job in Full or Delta mode. |
Cloudinary - Initial upload of content library assets
This job drives the initial upload of content library asset files from SFCC to Cloudinary.
| Job Step Name | Parameter Name | Description |
|---|---|---|
| UploadContentLibraryAssets | CLDAssetRenameReportEmail | The email address used to receive the asset's rename notification. |
| CLDNumberOfAssets | Specifies how many assets are uploaded to Cloudinary in Debug mode. | |
| CLDJobExecutionMode | Configures the job execution mode: - Debug: Uploads the specified number of assets defined in CLDNumberOfAssets. Assets replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod: Uploads all assets. Assets that were replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod - backfills only: Syncs only assets never previously uploaded to Cloudinary (based on |
|
| CLDSyncMode | Specifies whether to run the job in Full or Delta mode. |
Cloudinary - Initial upload of product assets
This job drives the initial upload of product asset files from SFCC to Cloudinary.
| Job Step Name | Parameter Name | Description |
|---|---|---|
| UploadProductLargeImages | CLDAssetRenameReportEmail | The email address used to receive the asset's rename notification. |
| CLDNumberOfAssets | Specifies how many assets are uploaded to Cloudinary in Debug mode. | |
| CLDJobExecutionMode | Configures the job execution mode: - Debug: Uploads the specified number of assets defined in CLDNumberOfAssets. Assets replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod: Uploads all assets. Assets that were replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod - backfills only: Syncs only assets never previously uploaded to Cloudinary (based on |
|
| CLDSyncMode | Specifies whether to run the job in Full or Delta mode. | |
| CLDCatalogIds | Specifies from which catalogs the assets are uploaded. If empty, then the catalog assigned to the site is used for uploading. | |
| CLDViewType | Specifies which view type is uploaded to Cloudinary. | |
| UploadProductSwatchImages | CLDAssetRenameReportEmail | The email address used to receive the asset's rename notification. |
| CLDNumberOfAssets | Specifies how many assets are uploaded to Cloudinary in Debug mode. | |
| CLDJobExecutionMode | Configures the job execution mode: - Debug: Uploads the specified number of assets defined in CLDNumberOfAssets. Assets replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod: Uploads all assets. Assets that were replaced on SFCC B2C (based on MD5 signature) are also replaced on Cloudinary. - Prod - backfills only: Syncs only assets never previously uploaded to Cloudinary (based on |
|
| CLDSyncMode | Specifies whether to run the job in Full or Delta mode. | |
| CLDCatalogIds | Specifies from which catalogs the assets are uploaded. If empty, then the catalog assigned to the site is used for uploading. | |
| CLDViewType | Specifies which view type is uploaded to Cloudinary. |
- Navigate to Administration > Operations > Jobs.
- Select the job you want to change.
- Select the Job Steps tab.
- Click the
+button to add a step. - Select Custom.Cloudinary.UploadProductAssets and configure it.
- Enter an ID for this step, e.g. UploadProductVideos.
- Enter your email into the CLDAssetRenameReportEmail field.
- Select CLDJobExecutionMode as required.
- Select CLDSyncMode as required.
- Enter video in CLDViewType to associate this step with the video view type.
Cloudinary - Import image path and alt text
This job uploads product image paths (public IDs) and alt text from Cloudinary to SFCC.
| Job Step Name | Parameter Name | Description |
|---|---|---|
| Custom.Cloudinary.UpdateProductImagesForFeeds | CLDNumberOfAssets | Specifies how many assets paths are uploaded from Cloudinary to SFCC in Debug mode. |
| CLDJobExecutionMode | Configures the job execution mode. In Prod mode, all assets are uploaded. In Debug mode, the number of assets configured in CLDNumberOfAssets are uploaded. | |
| CLDViewType | Specifies which view type is uploaded from Cloudinary to SFCC. | |
| CLDCatalogId | Master catalog should always be used here. | |
| CLDEnableAltText | If CLDEnableAltText is enabled, then alt texts are fetched from Cloudinary. | |
| CLDEnableURLOverride | If CLDEnableURLOverride is enabled, then the existing SFCC URLs are overridden. |
Troubleshooting invalid steptypes.json files
B2C Commerce parses and loads the steptypes.json file at the following times:
- At server startup
- When the active code version is changed
- On sandboxes, each time a step is run.
If a steptypes.json file contains errors because of missing attributes or other problems, B2C Commerce logs the errors in an error file and does not register the custom step. B2C Commerce then loads steps from the steptypes.json files of other cartridges.
Invalid steptypes.json files cause messages like this to appear in Business Manager:
Invalid step [Step1]! Type with id [custom.MyCustomStep1] is unknown!
Configure services
In Business Manager, navigate to Administration > Operations > Services.
After successful import of metadata these services are added:
cloudinary.rest.upload
| Name | Profile | Credentials |
|---|---|---|
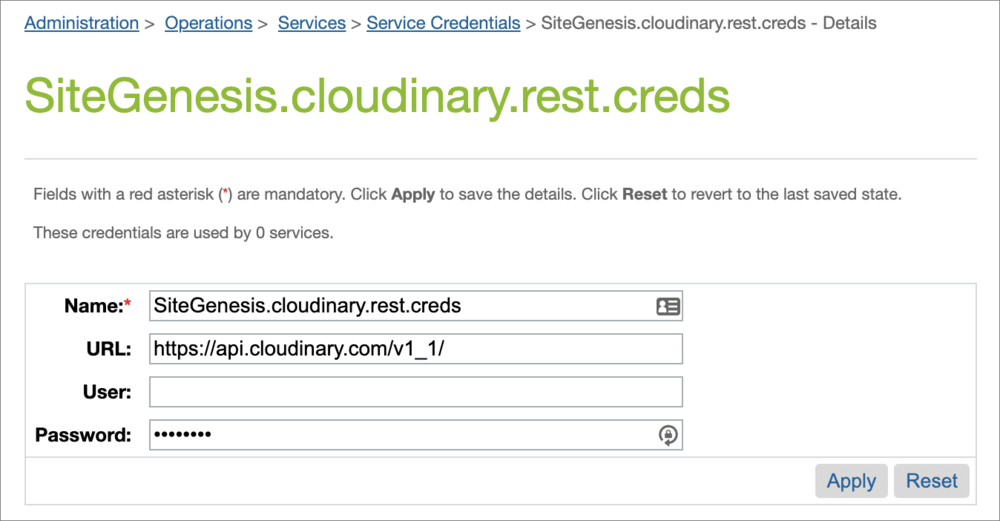
| cloudinary.rest.upload | cloudinary.rest.upload.profile | Site specific credentials, e.g. SiteGenesis.cloudinary.rest.creds |
For SiteGenesis.cloudinary.rest.creds:
- Enter your base upload API URL in the URL field.
- Enter your API Key in the User field.
- Enter your API Secret in the Password field.
cloudinary.rest.upload are site specific. Make sure these credentials exist for the site. You also need to set the credentials ID in custom preferences (Cloudinary Rest Service Credentials ID).cloudinary.rest.list
| Name | Profile | Credentials |
|---|---|---|
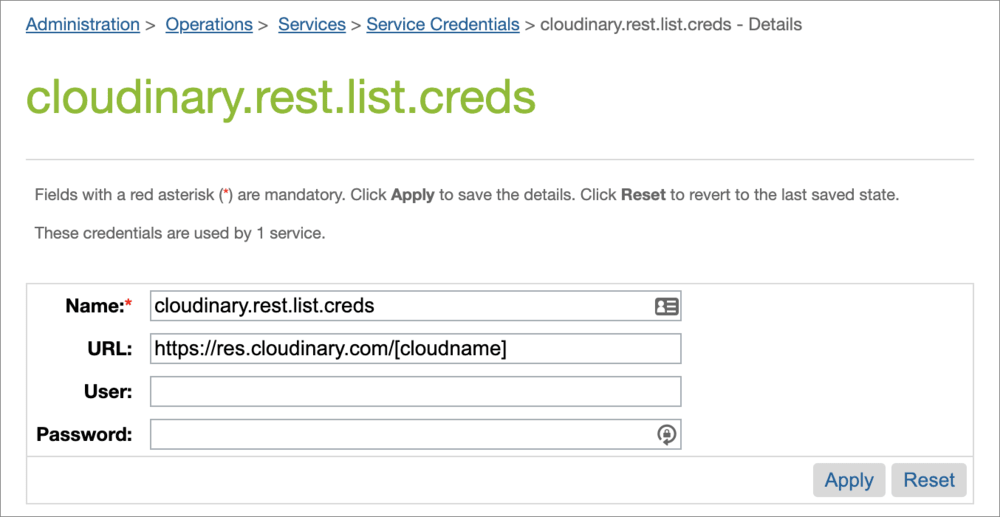
| cloudinary.rest.list | cloudinary.rest.list.profile | cloudinary.rest.list.creds |
For cloudinary.rest.list.creds:
- Enter your base delivery URL in the URL field.
- If you have a private CDN, this will be of the form:
https://<cloud_name>-res.cloudinary.com - If you have a custom delivery hostname (CNAME), this will be of the form:
https://<custom delivery hostname> - Otherwise, add a placeholder for cloudname i.e. [cloudname]:
https://res.cloudinary.com/[cloudname]
- If you have a private CDN, this will be of the form:
- The User and Password fields do not need to be set.
cloudinary.search.list
| Name | Profile | Credentials |
|---|---|---|
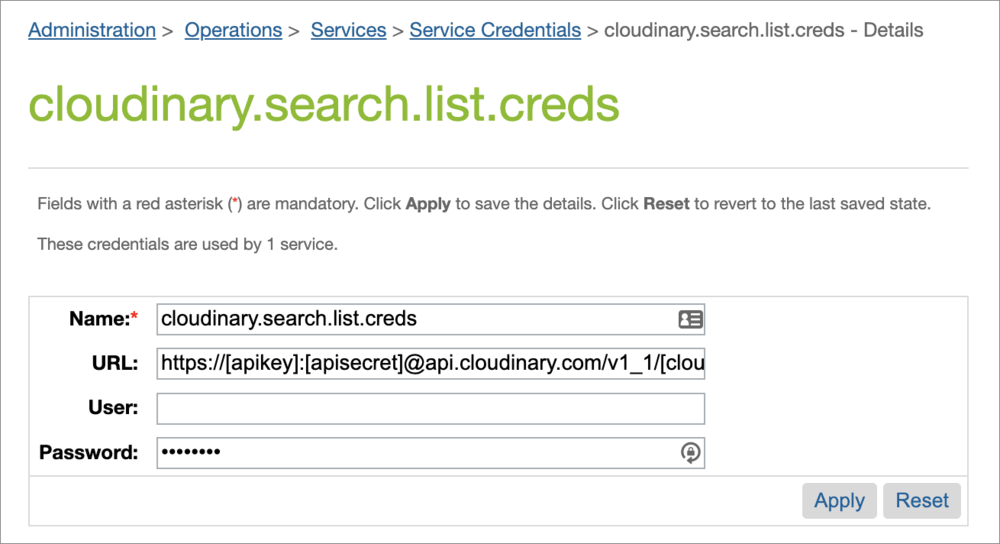
| cloudinary.search.list | cloudinary.search.list.profile | cloudinary.search.list.creds |
For cloudinary.search.list.creds:
- Enter your base search API URL in the URL field.
https://[apikey]:[apisecret]@api.cloudinary.com/v1_1/[cloudname]/resources/search]
- The User and Password fields do not need to be set.
- cloudinary.search.list is used in a method. This method uses the service to get all resources based on tags, with the results presented in JSON format.