From product demos to customer testimonials, informative how-to’s, and beyond, videos provide site visitors with enthralling content and an enhanced user experience. However, it’s crucial to recognize that serving high-quality videos can be taxing on your website’s resources. This can result in slow page load times, negatively impacting user retention and even search engine rankings. That’s where video optimization comes in — by streamlining video files and delivery, you can enjoy the benefits of engaging video content without sacrificing site performance.
As developers and website owners using WordPress, prioritizing video optimization is crucial for maintaining seamless website performance. This comprehensive guide will walk you through the steps to optimize your video content, from encoding and format choices to intelligent delivery methods like Content Delivery Networks (CDNs).
Tip #1: Select the Ideal Video Format
Choosing the right video format is paramount for optimizing playback across various devices and browsers. Formats like MP4 and WebM are widely supported and recommended for WordPress. These formats strike a balance between compatibility and compression, resulting in smoother playback and faster loading times.
Tip #2: Opt for Appropriate Resolution and Aspect Ratio
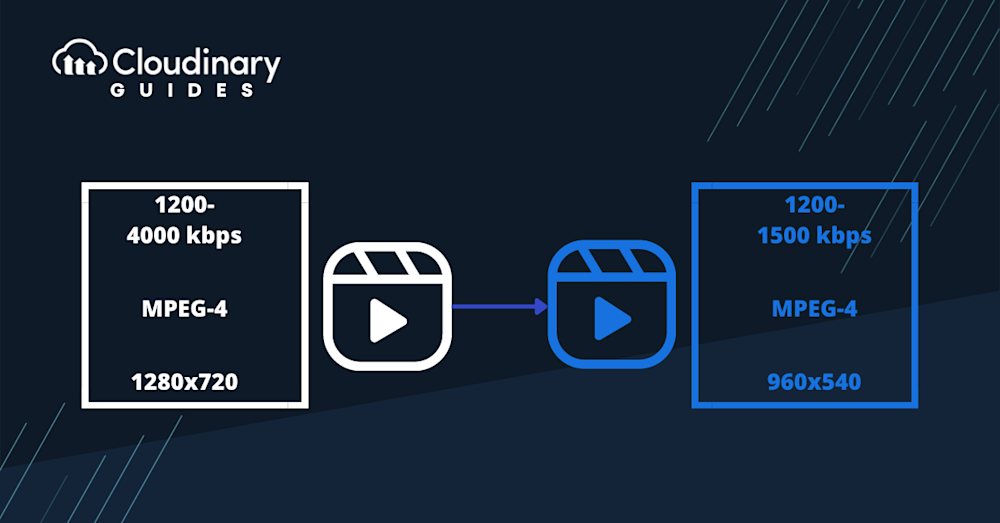
While high-resolution videos can provide exceptional visual quality, they can also significantly increase file size and loading times. For WordPress, it’s advisable to keep the resolution below 1080p to strike the right balance between quality and performance. Remember, exporting a background video in Full HD might be overkill and could lead to slower loading times.
Tip #3: Embrace Effective Compression Techniques
Maintain a seamless page loading experience by aiming for video files sized between 5-10MB. Striking the right balance between quality and size is imperative. Adjust compression settings to ensure visual appeal while keeping file size in check. Video compression techniques are invaluable in reducing file sizes without compromising quality. This approach significantly enhances loading times, contributing to a smoother user experience on your WordPress site.
Tip #4: Harness the Power of Lazy Load
Unlike traditional loading which requires all resources to load at once, lazy loading takes a smarter approach. With lazy loading, videos aren’t loaded immediately when the page loads. Instead, they load when a user scrolls down and reaches the video section. This approach significantly speeds up how fast the page initially loads because only the visible content loads first. This helps reduce the load on servers and bandwidth. By using lazy loading, you not only improve the user experience by making sure important content is loaded quickly but also enhance your SEO efforts as search engines notice the optimized loading method.
Tip #5: Provide Different Formats for Multiple Devices
Catering to diverse devices, one format at a time. When optimizing videos for WordPress, ensure compatibility across various devices by offering different formats like MP4 and WebM. This strategy guarantees smooth playback and an exceptional user experience, regardless of the viewer’s device.
Tip #6: Embed Video:
Rather than uploading videos directly to your WordPress media library, contemplate the strategy of embedding videos using platforms such as YouTube or Vimeo. This strategic approach empowers you to tap into the hosting platform’s robust infrastructure. By doing so, you effectively shift the responsibility away from your WordPress site, mitigating potential loading bottlenecks. As a result, your website’s loading speeds can experience a noticeable boost, ensuring visitors enjoy a swift and seamless viewing experience.
Tip #7: Hosting Optimization:
When it comes to hosting, prioritize selecting a dependable service that excels in efficiently delivering a variety of multimedia content. Optimal web hosting choices extend beyond reliability to encompass accelerated video loading, which directly contributes to a seamlessly fluid user experience. However, don’t stop at the surface level – delve into hosting providers that present dynamic content delivery solutions tailored to heighten performance.
Tip #8: Leverage CDNs
Supercharge loading speeds using CDNs. Imagine CDNs as a network of servers scattered around the world. When a user requests a video, it’s delivered from the nearest server rather than your main hosting server. This minimizes the distance data has to travel, slashing latency and boosting load times. CDNs are like speed expressways for your content – whether your viewer is in New York or Tokyo, the content comes from a nearby server, ensuring fast access. This strategic distribution improves user experience and eliminates location-based delays. By tapping into a Content Delivery Network, you ensure your videos load swiftly, regardless of where your audience is located, and deliver a seamless digital journey that transcends geographical boundaries.
Tip #9: Master Transcoding and Adaptive Streaming
Transcoding is the process of converting video files from one format or codec to another to ensure compatibility across different devices and browsers. By optimizing encoding settings and file formats, you can compress video files without sacrificing perceptible quality, leading to faster load times and superior overall performance. Adaptive streaming, on the other hand, dynamically adjusts the video’s quality in response to the viewer’s internet connection speed, ensuring smooth, uninterrupted playback even over slower networks. A firm grasp of both transcoding and adaptive streaming techniques empowers you to deliver exceptional viewing experiences to your audience, regardless of their device type or connection speed, bolstering user engagement and satisfaction.
Tip #10: Elevate SEO with Video Schema Markup
Take your search result presence to the next level. Utilize video schema markup to enrich how your content appears on search engines. Video schema markup provides specific metadata that informs search engines about the video’s context, enhancing its visibility in search results. By incorporating this markup, you’re not only making your content stand out with eye-catching visuals like thumbnails, but you’re also inviting organic traffic as search engines better understand your video’s relevance.
For example, you can use Rank Math or Yoast SEO to create schema for your video content.
Here Below is an example of how to generate video schema using Rank Math SEO:
- Open the page or post editor in WordPress. For this example, we’ll use the “Block Editor.”
- In the Block section, search for “Embed.” You’ll find several options, such as the Embed option for videos hosted outside or within WordPress. Popular platform blocks like YouTube and Vimeo are also available for embedding videos via direct URL.
- Drag and drop the required block onto the page. Attached is a screenshot showing how the editor interface looks after inserting the block into the page.
- In the page editor, go to the “Rank Math” section.
- Click on the “Schema” tab.
- Check if there is any schema already available. If it’s not a video schema, you can either delete it or stay as it is. To create a new one, click on “Schema Generator.”
- A popup will appear with various schema types. Select “Video” and click on it.
- A new popup will open where you can fill in the necessary details about your video content.
- Headline: The title of your video, which helps SEO focus on related keyword searches.
- Description: A summary of the video content, which helps SEO understand the context of your video.
- Duration: The length of the video, which is also important for search engines.
By filling in these details, you help search engines better understand and rank your video content.
Tip #11: Automate Optimization with Cloudinary Plugin
In the expansive WordPress plugin ecosystem, Cloudinary stands out as a frontrunner in automating optimization for images and videos. This robust plugin offers a suite of features designed to significantly enhance your site’s performance and speed without sacrificing content quality.
Image and Video Optimization
One of the key capabilities of the Cloudinary plugin is its ability to automatically optimize both images and videos. It encompasses features such as image resizing, format selection, and quality adjustment, ensuring that your site delivers high-quality visuals at the lowest possible size. Further, it adopts advanced video optimization techniques like adaptive bitrate streaming, resizing, and transcoding to enhance visitor’s viewing experience.
CDN Integration
The Cloudinary plugin seamlessly integrates with Content Delivery Networks (CDNs). This feature ensures that static content, including images and videos, is served to your visitors from the server that’s geographically closest to them, dramatically reducing latency and improving content delivery speeds.
Automated Workflow
Cloudinary offloads the burden of manual optimization, offering an automated workflow that eases the process of managing and delivering your site’s visual content. Once you upload content, the plugin automatically triggers the processes for optimization and delivery, freeing up time for you to focus on other aspects of your website.
Resources Management
Furthermore, Cloudinary comes equipped with powerful digital asset management capabilities. You can easily organize, sort, and categorize your visual content, making it a breeze to manage extensive libraries of media assets.
Final Thoughts
These strategies are your key to delivering a faster, more engaging user experience. Remember, optimizing your videos can significantly impact user retention and SEO rankings. As you implement these techniques, consider exploring available tools and plugins to streamline the process further. By embracing these practices, you’re ensuring your WordPress site stands out with seamless video content, captivating your audience and enhancing overall performance. Start optimizing today and witness the transformation in user satisfaction and site success.